Chắc hẳn bạn đã nhiều lần thắc mắc là làm thế nào để có thể chụp lại toàn bộ nội dung của một trang web rồi đúng không?
Nếu như trước đây bạn là Fan của haivl.com thì bạn sẽ thường xuyên bắt gặp những bức hình như vậy, những bức ảnh dài ngoằng và chứa đầy đủ thông tin, và chiều sâu của 1 trang web.
Thực ra thì việc chụp ảnh màn hình này không có gì quá khó khăn cả, mà ngược lại nó rất đơn giản, đơn giản hơn bạn nghĩ rất nhiều và mình nghĩ rằng ai cũng có thể thực hiện được.
Hiện nay có vô số các phần mềm, add-on hỗ trợ cho việc này nhưng trong khuân khổ bài hướng dẫn này, mình chỉ hướng dẫn cho các bạn những phần mềm miễn phí, tốt nhất để các bạn có thể chụp ảnh toàn bộ trang web trên các trình duyệt web phổ biến nhất hiện nay ví dụ như Google Chrome, FireFox, Cốc Cốc..
Bổ sung thêm một số bài viết liên quan:
#1. Cách chụp lại toàn bộ trang web trên Google Chrome
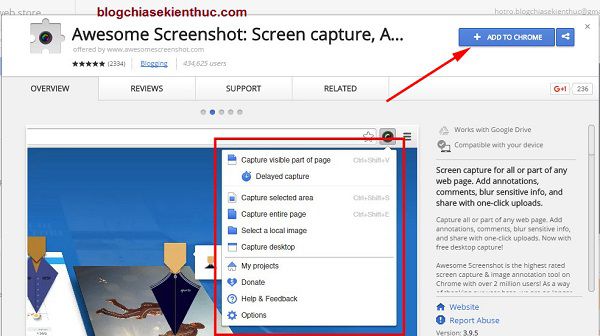
Đối với Google Chrome thì các bạn hãy tải một tiện ích có tên là Awesome Screenshot: Screen capture, Annotate.
Tên khá là loằng ngoằng đúng không ? ,bạn có thể vào cửa hàng của Google Chrome và tìm kiếm với tên của nó hoặc tải về theo link này.
Quá trình cài đặt thì chắc các bạn cũng biết rồi, chỉ cần nhấn vào ADD TO CHROME để thêm vào Google Chrome => sau đó nhấn vào Add extension để bắt đầu quá trình cài đặt tiện ích lên Chrome là xong.

Hướng dẫn cách sử dụng
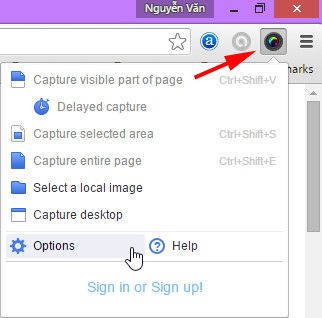
Sau khi quá trình cài đặt kết thúc thì trình duyệt web Google Chrome của bnaj sẽ xuất hiện một biểu tượng máy ảnh ở góc phải như thế này.

- Capture visible part of page: Chụp lại những gì hiển thị ở màn hình đầu tiên, bạn có thể chụp thử để hiểu được rõ hơn, đôi khi chỉ nghe thôi thì sẽ rất khó hiểu ? . Nếu như bạn muốn độ trễ là 3s trước khi chụp thì chọn Delayed capture ngay phía bên dưới nhé.
- Capture select area: Lựa chọn vị trí mà bạn muốn chụp lại bằng cách kéo thả kích thước.
- Capture entire page: Chức năng chụp lại toàn bộ trang web (cái chúng ta cần là đây)
- Select a local image: Với tính năng này bạn có thể tải hình ảnh từ máy tính lên để chỉnh sửa ảnh và chia sẻ một cách cực kỳ dễ dàng.
- Capture desktop: Chức năng chụp lại màn hình Desktop máy tính hoặc các cửa sổ Windows mà bạn đang bật.
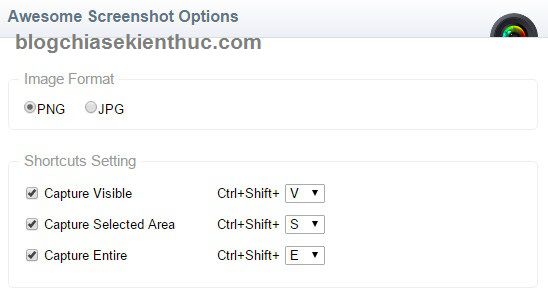
Note: Theo mặc định thì hình ảnh sẽ được chụp lại với định dạng *.png, với định dạng này chất lượng hình ảnh sẽ tốt hơn nhưng dung lượng ảnh sẽ hơi bị lớn đó.
Chính vì thế nếu như bạn không cần phải nét quá thì hãy chuyển qua định dạng *.JPG bằng cách nhấn vào Options để thiết lập nhé.

OK! Giờ mình sẽ thử sử dụng tính năng chụp lại toàn bộ trang web nhé, bạn hãy mở trang web mà bạn muốn chụp sau đó nhấn vào lựa chọn Capture entire page để bắt đầu chụp ảnh nhé.
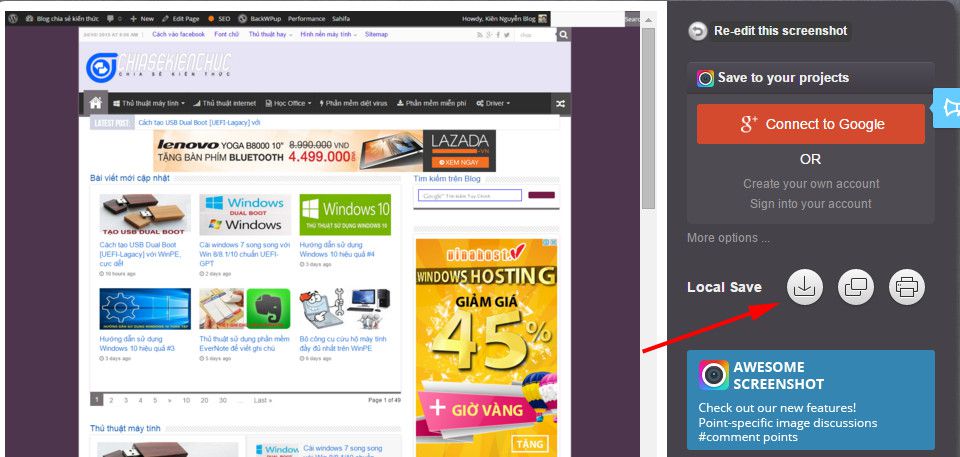
Note: Sau khi bạn đã chỉnh sửa xong thì hãy nhấn vào
Doneđể đồng ý và cuối cùng nhấn vào biểu tượngDownloadhình ảnh như hình bên dưới để tải về máy tính là xong.

Demo hình ảnh mà mình đã chụp: Xem ngay
Tips: Bạn có thể cài tiện ích này trên Cốc Cốc nhé, vì Cốc Cốc cũng sử dụng mã nguồn của Google Chrome.
#2. Chụp ảnh toàn bộ trang web trên trình duyệt web Cốc Cốc
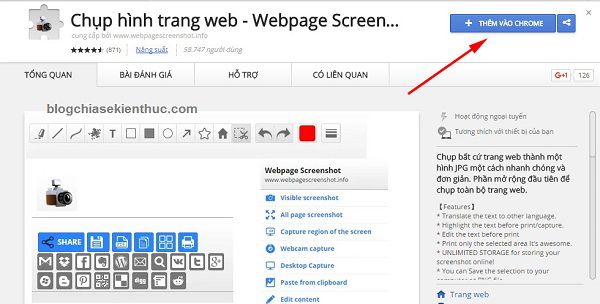
Hoàn toàn tương tự, bạn có thể tìm và tải về tiện ích có tên Webpage Screenshot, với giao diện là Tiếng Việt nên bạn có thể sử dụng được một cách dễ dàng.
Bạn truy cập vào cửa hàng Tiện Ích của Cốc Cốc tại đây, sau đó tìm kiếm với từ khóa Webpage Screenshot. Hoặc bạn có thể tải luôn tại địa chỉ này.
Note: Nếu như bạn tìm kiếm thì tìm đúng với tên như hình bên dưới nhé.

Sau đó bạn hãy nhấn vào THÊM VÀO CHROME để cài đặt tiện ích vào trình duyệt web Cốc Cốc nhé.

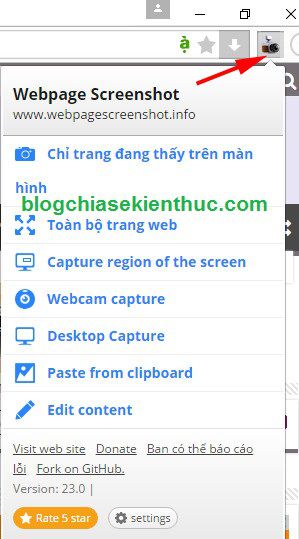
Sau khi cài đặt xong thì sẽ xuất hiện một biểu tượng trên góc phải của trình duyệt web Cốc Cốc, bạn hãy nhấn vào nó để sử dụng các tính năng có trong chương trình nhé.
Tips: Bạn cũng có thể sử dụng Webpage Screenshot trên Google Chrome nhé.
#3. Chụp hình trên trình duyệt web FireFox
Cách 1: Sử dụng tiện ích FireShot
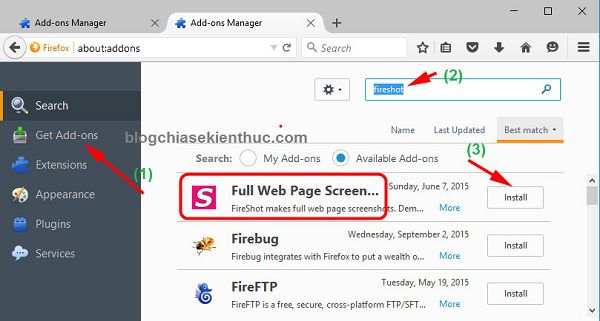
- Đầu tiên bạn hãy mở trình duyệt web FireFox ra và copy địa chỉ
about:addonsvào thanh địa chỉ và nhấnEnter. - Tiếp theo bạn hãy tìm kiếm với từ khóa
fireshotvà nhấn Enter.

Bạn đợi một lát cho chương trình download và cài đặt nhé, sau khi install xong thì bạn hay nhấn vào Restart now để khởi động lại trình duyệt nhé.

Hướng dẫn cách sử dụng FireShot
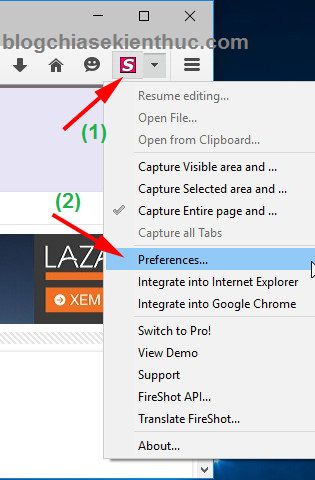
Sau khi cài đặt xong, sẽ xuất hiện một icon chữ S ở trên trình duyệt. Bây giờ nếu như bạn muốn thiết lập gì thì hãy vào phần Preferences để thiết lập lại nhé.
Note: Thực ra thì phần thiết lập này chỉ hữu ích khi bạn nâng cấp lên phiên bản Pro thôi, còn đối với phiên bản miễn phí thì nó không có gì quan trọng để thiết lập cả.
Theo mình nhận thấy thì phiên bản PRO chỉ hơn mỗi phiên bản miễn phí là phần thiết lập này thì phải ? . Nhưng không sao, chúng ta cũng chả cần thiết lập làm gì cả.

Giờ thì hãy chúng ta sẽ tìm hiểu về một số cách chụp hình của FireShot trên trình duyệt web FireFox nhé.
- Capture Visible area: Lựa chọn này sẽ giúp bạn chụp lại những vùng nhìn thấy trên màn hình.
- Capture selected Area: Lựa chọn này sẽ chụp lại những vùng được lựa chọn.
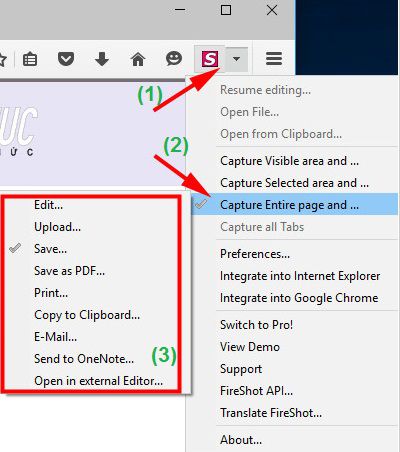
- Capture Entire page: Chụp toàn bộ trang web (✔)
- Capture Browser window: Lựa chọn này giúp bạn chụp lại cửa sổ trình duyệt.
Bây giờ mình sẽ sử dụng lựa chọn Capture Entire page để thực hiện chụp lại toàn bộ trang web nhé.

Khi bạn dê chuột vào lựa chọn Capture Entire page thì lại xuất hiện thêm các lựa chọn tương ứng với các tính năng như sau:
- Edit: Sau khi bạn chụp ảnh xong thì có thể chỉnh sửa được.
- Upload: Tải ảnh lên (tính năng này cũng ít dùng)
- Save: Lưu lại hình ảnh (nếu như bạn không có nhu cầu chỉnh sửa gì sau khi chụp ảnh thì nên sử dụng lựa chọn này)
- Save as PDF: Lưu hình ảnh dưới dạng PDF.
- Print: In hình ảnh vừa chụp thông qua máy in.
- Copy to Clipboard: Copy từ Clipboard.
- E-Mail: Gửi hình ảnh qua Email.
- Send to OneNote: Gửi hình ảnh thông qua OneNote.
- Open in external Editor: Mở hình ảnh vừa chụp bằng cách trình biên tập ảnh có trên máy tính.
Thực hiện chụp: Bạn hãy mở trang web cần chụp ra và nhấn vào biểu tượng của FireShot => chọn Capture Entire page => lựa chọn tính năng mà bạn đang có nhu cầu, ví dụ mình sẽ chọn là Save để lưu trên máy tính.
Done!
#4. Phần mềm chụp ảnh màn toàn bộ trang web
Ngoài những tiện ích trên ra thì có một phần mềm rất tuyệt vời để làm việc này đó chính là SiteShort. Phần mềm này có rất nhiều ưu điểm nổi bật và mình vẫn thường xuyên sử dụng để chụp ảnh ví dụ như:
- Miễn phí 100%.
- Dung lượng rất nhẹ, chỉ hơn 80KB thôi.
- Không cần cài đặt khi sử dụng, phần mềm SiteShort thuộc dạng Portable nên sau khi tải về bạn chỉ cần chạy nó là sử dụng được luôn mà không cần phải cài đặt gì cả.
Note: Tuy nhiên nhược điểm của nó là chỉ có mỗi tính năng chụp lại toàn bộ trang web thôi, không có nhiều tính năng như các tiện ích mình đã giới thiệu bên trên.
Nhưng nếu như bạn chỉ có nhu cầu chụp lại toàn bộ trang web thôi thì mình khuyến khích các bạn nên sử dụng phần mềm này, vì nếu như bạn đã cài đặt nhiều tiện ích rồi, hoặc máy tính của bạn cấu hình thấp thì việc cài quá nhiều tiện ích lên trình duyệt sẽ tốn nhiều tài nguyên của máy tính hơn.
Hướng dẫn sử dụng phần mềm SiteShort
Download phần mềm Siteshort: Tải về máy (Pass giải nén là: blogchiasekienthuc.com nhé)
Sau khi tải về thì bạn có thể giải nén ra và chạy file SiteShoter.exe để sử dụng.
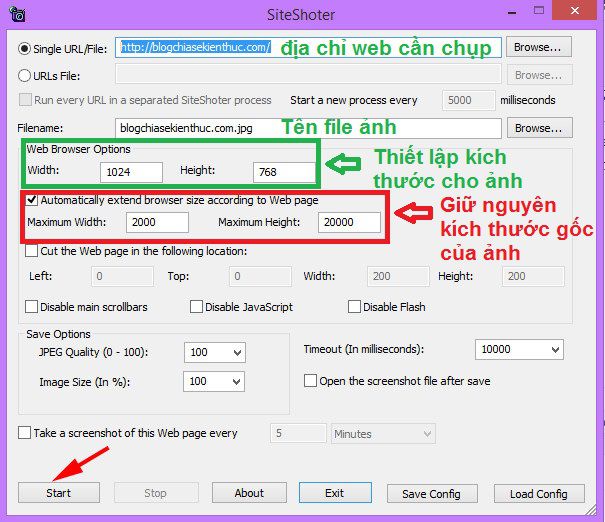
- Tại phần Single URL/File: Bạn hãy nhập địa chỉ trang web mà bạn muốn chụp, ví dụ mình sẽ nhập địa chỉ trang web là : https://blogchiasekienthuc.com/
- Tại phần File name: Bạn đặt tên cho file ảnh sau khi chụp xong.
- Thiết lập kích thước như trong hình bên dưới.
Note: Đó là 3 phần cần thiết, còn những tính năng khác bạn có thể tự khám phá thêm nhé ?

Cuối cùng nhấn vào Start để bắt đầu quá trình chụp, hình ảnh sẽ được lưu ngoài màn hình Desktop của bạn nhé.
#5. Lời kết
Như vậy là mình đã chia sẻ những tiện ích và những phần mềm hỗ trợ tính năng chụp ảnh toàn bộ trang web rồi nhé, đây là những phần mềm mà mình ưng ý nhất, kể cả về chất lượng cũng như sự đơn giản trong cách sử dụng của nó.
Hi vọng sau bài viết này thì bạn có thể lựa chọn cho mình được một phương pháp phù hợp nhất. Trên đây là những phần mềm/ tiện ích hỗ trợ chụp lại toàn bộ trang web một cách dễ dàng và nhanh chóng nhất mà mình biết.
Còn bạn thì sao? bạn đang sử dụng phần mềm/tiện ích nào để làm việc này? Hãy commnet chia sẻ cho mọi người cùng sử dung nhé!
Hi vọng bài viết sẽ hữu ích với bạn, chúc các bạn thành công!!!
Kiên Nguyễn – Blogchiasekienthuc.com
















