Hôm nay trong lúc tìm hiểu về socketIO thấy có bên tutorialpoint có mấy bài viết begin chất lượng quá nên dịch lại cho anh em đọc update thêm kiến thức, riêng với mấy ae làm web thì chắc cũng quen cái này rồi, mấy anh em nào mà từ C embed lên thì có vẻ hơi vất vả. Thôi đọc bài này bổ sung tạm bước bắt đầu nha anh em. Phương châm của mình vẫn là anh em cố gắng đọc Tiếng Anh để tiếp cận tri thức nhân loại, nếu TA chưa tốt mình vừa trau dồi vừa đọc thêm tiếng việt cho nhanh 😀
Yêu cầu
Bài hướng dẫn này cần mọi người có một chút kiến thức về
HTMLJavascriptNode.js
Sau khi hoàn thành series hướng dẫn này thì mọi người sẽ có kiến thức cơ bản để có thể xây dựng các website realtime, các ứng dụng backend cho mobile,.. và các phần khác chém gió nhưng không thuộc bài viết này.
Bạn đang xem: Socket
Nói chung là coi như ta chưa biết gì, cái gì chưa biết thì ta tiếp cận theo cách vừa làm vừa google thêm những thứ chưa biết nha anh em
Tổng quan
Socket.IO là thư viện JavaScript cho các ứng dụng real-time web. Nó cho phpes mọi thứ real-time, kết nối 2 chiều giữa server và client. Nó gồm 2 phần là client-side library chạy trên browser, phần còn lại là server-side library cho node.js. Để đơn giản ta tạm gọi là phần server và phần client cho ngắn gọn.
Ứng dụng Real-time là gì ?
Ứng dụng real-time (còn gọi RTA) là ứng dụng cho phép người dùng có thể cảm nhận được ngay hiện tại như thế nào. Thấy có vẻ giống mấy cái RTOS của chúng ta đó anh em.
Vài ứng dụng của nó
Instant messengers − Chat chit như mấy cái app Whatsapp, Facebook Messenger, …. Tất nhiên là không cần refresh lại app/website để nhận tin nhắn mới.Push Notifications − Giống hành động ai đó tag bạn vào mấy tấm ảnh mát mẻ hay mấy câu chuyện cười trên face, lập tức bạn nhận được thông báo, hay thì vào xem, gấu phát hiện thì vào xóa =)).Collaboration Applications − Mấy cái app cùng nhau làm như google docs, cùng nhau chỉnh sửa, cùng nhau làm việc,…
Xem thêm: Thế Chấp Là Gì – Quy Định Về Hợp Đồng Thế Chấp Tài Sản
Online Gaming − Mấy game hot như Counter Strike, Call of Duty, etc., are đều là real-time application nha.
Tại sao lại là Socket.IO?
Viết ứng dụng real-time trên mấy cái ứng dụng web là tốn sức lắm anh em ạ, đặc biệt là mấy cái LAMP đồ của PHP, phải tốn công polling server xem có gì thay đổi không, kiểm tra timestamps,.. ngoài ra nó còn chậm hơn bình thường nữa chứ, nghĩa là bên này hello thì 1 lúc sau bên kia mới nghe.
Kiến trúc của hệ thống realtime thì lúc nào cũng đụng tới socket, client server nói chuyện với nhau cũng qua socket. Nghĩa là server có thể đẩy message tới client. Khi có event thì server nhận nó là đẩy nó tới các client có liên quan.
Socket.IO khá phổ biến, nó được dùng trong các ông bự như Microsoft Office, Yammer, Zendesk, Trello, và đặc biệt trong JavaScript frameworks trên GitHub, và phụ thuộc nhiều nhất vào NPM (Node Package Manager) module. Socket.IO cũng có cộng đồng lớn, nghĩa là dễ tìm kiếm sự trợ giúp nha anh em, có lỗi cũng dễ tìm, dễ sửa.
ExpressJS
Cài đặt
Tới bước chính rồi, coi như xong lý thuyết, giờ thực hành thôi anh em
Đầu tiên cài đặt, mặc định môi trường hiện tại dev là windows cho nó phổ thông nha anh em
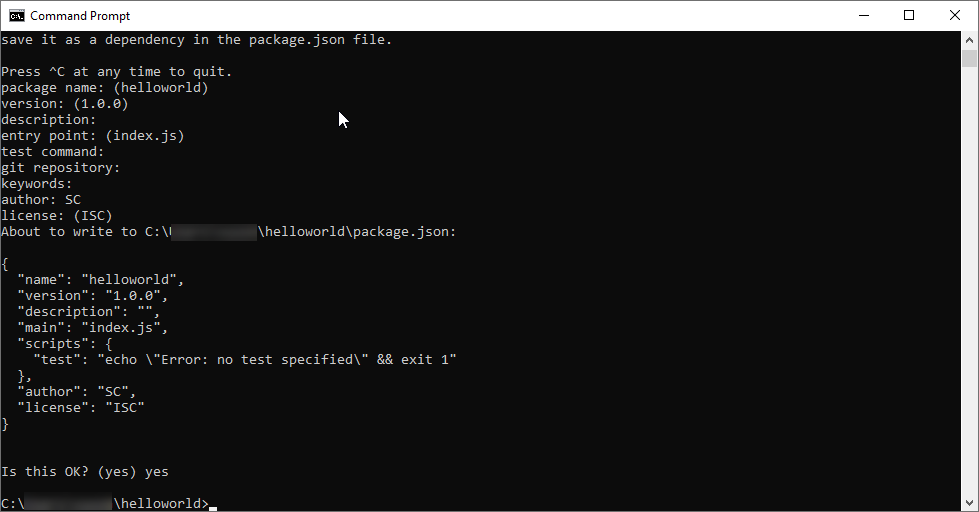
Kiểm tra lại thông tin với command prompt
$ node –versionv12.14.1$ npm –version6.13.4Dùng cmd tạo project mới$ mkdir test-project$ cd test-project$ npm initNó sẽ hỏi một số thông tin, anh em cứ tự tin mà điền “bừa” vào ko cần suy nghĩ. Nói chứ hình như dưới là ok nha anh em.
Xem thêm: Đâu Là Sự Khác Biệt Giữa Thánh Truyền Là Gì ? Cap I Training: Thánh Truyền

Đây là bước đầu tiên để tạo ra file config package.json node.js, tiếp tục cài Express và Socket.IO. Để save lại thông tin trong config thì ta dùng –save
$ npm install –save express socket.io$ npm install -g nodemonNgoài ra cần cài thêm 1 cái nữa là nodemon , thay vì khởi động server với lệnh node app.js thì ta dùng nodemon app.js, cách này để làm gì, để dev nhanh hơn thôi anh em, với nodemon thì không phải restart lại server nữa, cứ lưu file js là server tự update restart lại luôn.
Dùng notepad++ tạo file mới có tên app.js với nội dung
var app = require(“express”)();var http = require(“http”).Server(app);app.get(“/”, function(req, res) { res.sendFile(__dirname + “/index.html”);});http.listen(3000, function() { console.log(“listening on *:3000”);});Tạo thêm file mới là index.html với nội dung đơn giản
Chuyên mục: Định Nghĩa







