Google Docs là một dịch vụ miễn phí đến từ Google, một dịch vụ soạn thảo văn bản trực quan, dễ sử dụng, dễ làm quen..
Đặc biệt, với Google Docs thì bạn có thể thoải mái chia sẻ hay để mọi người cùng làm việc chung trên một tài liệu đó.
Tác dụng của việc nhúng Google Docs trực tiếp này, bất cứ thay đổi nào trên tài liệu mà bạn đã nhúng cũng sẽ được cập nhật ngay lập tức trên trang mà có tài liệu đó được nhúng.
Chính vì thế, trong bài viết này mình sẽ hướng dẫn cho các bạn cách để lấy mã nhúng Google Docs một cách cực kỳ đơn giản và dễ dàng.
Đọc thêm:
- Hướng dẫn chèn khung tìm kiếm của Google vào WordPress
- Cách trỏ tên miền về Hosting hoặc máy chủ ảo VPS, rất dễ!
I. Cách lấy mã nhúng Google Docs
Có 2 cách để chúng ta có thể lấy mã nhúng của Google Docs một cách dễ dàng. Bạn có thể làm theo cách nào cũng được nhé, miễn sao là nó nhanh và bạn cảm thấy tiện là được.
#1. Cách lấy mã nhúng trực tiếp trên Google Docs
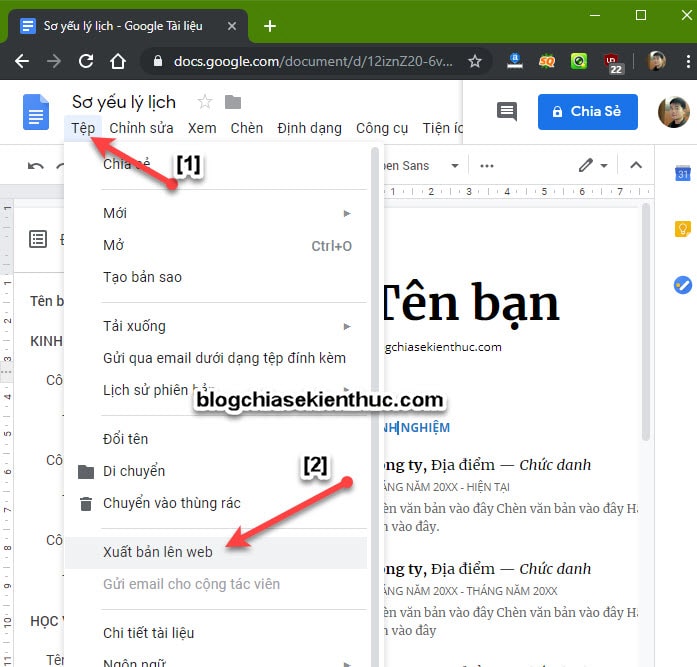
+ Bước 1: Bạn truy cập vào trang Google Docs => sau đó truy cập vào tài liệu của bạn muốn nhúng. Sau đó nhấn vào Tệp => chọn tính năng Xuất bản lên trang web.

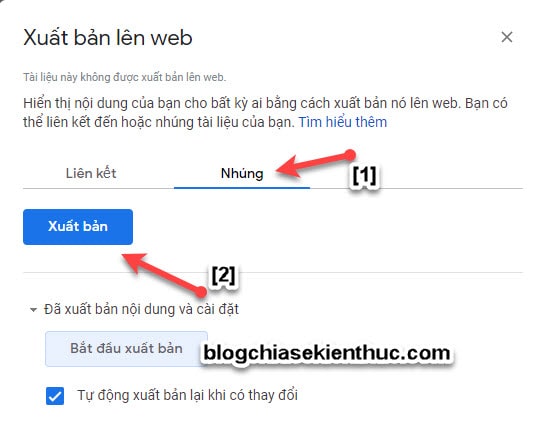
+ Bước 2: Tiếp theo, bạn hãy chọn sang tab Nhúng => và chọn Xuất bản như hình bên dưới.

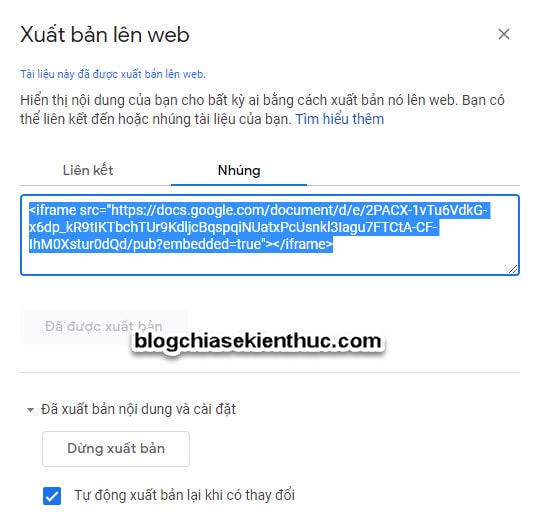
+ Bước 3: Bây giờ thì bạn có thể copy mã nhúng này để sử dụng cho nhu cầu của bạn rồi đấy.

#2. Lấy mã nhúng của Google Docs thông qua trang Importdoc
Importdoc.com là một trang web mới được tạo ra vào hồi tháng 6 – 2019 này, khá mới với nhiều bạn.
Công dụng của trang web này chính là giúp bạn lấy mã nhúng của tài liệu trên Google Docs để dán vào website/blog.
Đây là một dịch vụ hoàn toàn miễn phí, độc lập và không hề liên quan đến Google nha các bạn, việc bạn nhúng được tài liệu là do các tác giả của nó đã viết nên một đoạn Script sử dụng JavaScript, còn nó là gì thì mình không giải thích được ? Mình chỉ là người dùng cuối giống với các bạn thôi.
Oke, bắt dầu nhé !
Thực hiện:
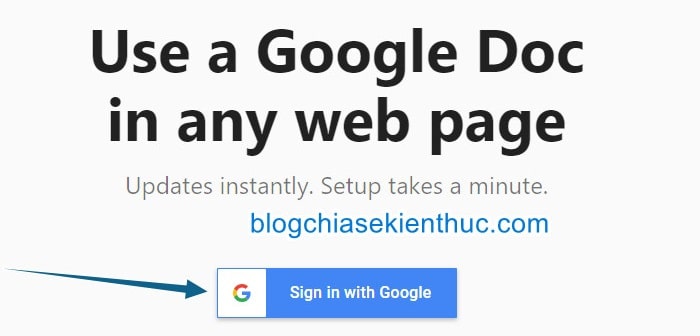
+ Bước 1: Truy cập vào trang web Importdoc tại địa chỉ https://importdoc.com/ thì bạn sẽ thấy một nút Sign in with Google bự chà bá lửa màu xanh ở ngay giữa trang. Bạn bấm vào đó để đăng nhập vào tài khoản có chứa tài liệu mà bạn muốn nhúng vào website.

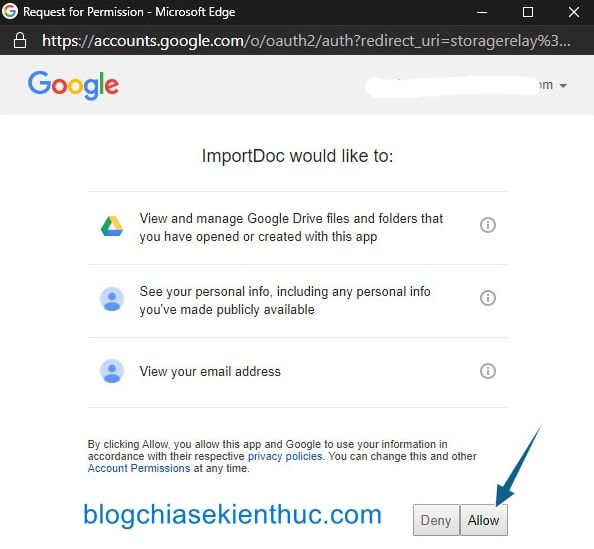
+ Bước 2: Các bước đăng nhập bằng tài khoản Google chắc mình không cần phải nói nữa nhỉ.
Bạn bấm Allow để cấp quyền cho ứng dụng truy cập vào tài khoản Google Drive. Hãy cứ yên tâm là thông tin hay file của bạn sẽ không bị lộ.

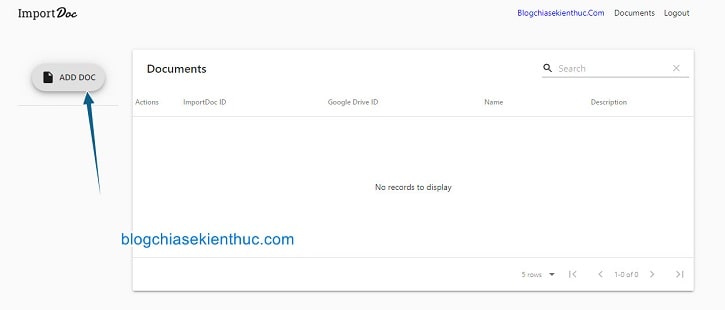
+ Bước 3: Đăng nhập xong, bạn sẽ thấy giao diện như hình bên dưới, với mục Documents là nơi hiển thị những tài liệu đã thêm vào và lấy mã nhúng.
Vì mình chưa thêm nên nó đang trống trơn như vậy (No record to display), bạn bấm vào nút ADD DOC để thêm những tài liệu có trong tài khoản Google Drive.

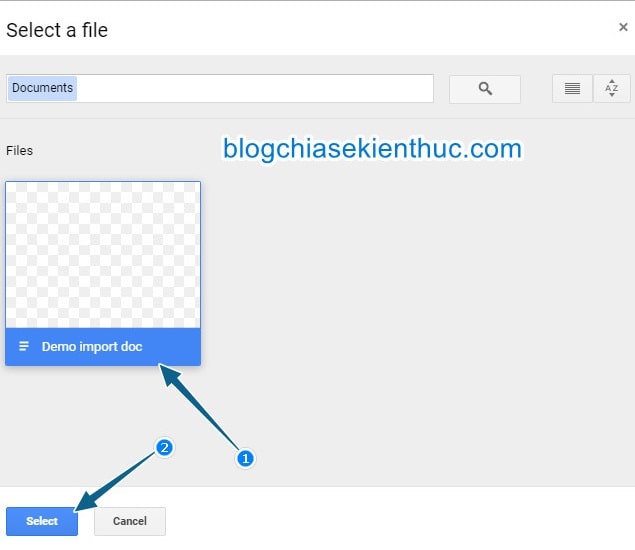
+ Bước 4: Sau khi bấm vào nút trên thì sẽ có danh sách những tài liệu thuộc dạng Documents, bấm vào tên của tài liệu mà bạn muốn chọn => rồi kích vào Select để chọn thêm vào ImportDoc.

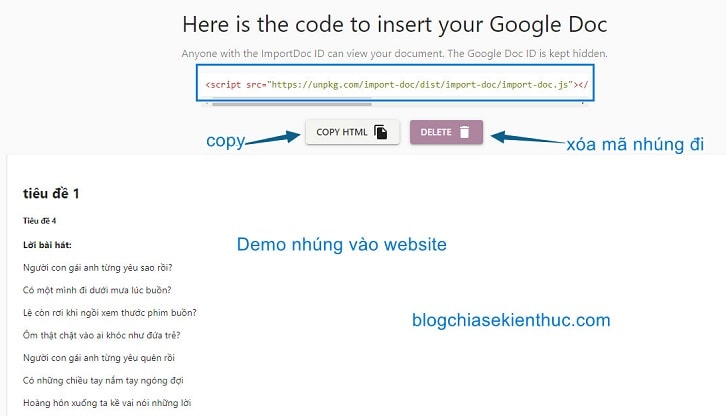
Ngay lập tức tài liệu được xử lý và có mã nhúng được tạo ra cho bạn, bạn bấm vào nút COPY HTML, hoặc bôi đen => rồi chọn Copy để sao chép mã nhúng vào Clipboard.
Hoặc nếu ADD nhầm thì bạn có thể bỏ qua hoặc bấm DELETE để xóa nó đi. Còn cái bên dưới là nội dung có trong tài liệu Docs mà bạn chọn.

II. Cách nhúng Google Docs vào trang web (WordPress/ Blogger)
Oke, bây giờ mình sẽ hướng dẫn cho các bạn cách để thêm cái mã này vào bài viết trên 2 nền tảng blog phổ biến nhất là Blogger của Google và WordPress thuộc Automattic nha. Trước tiên là blogger :
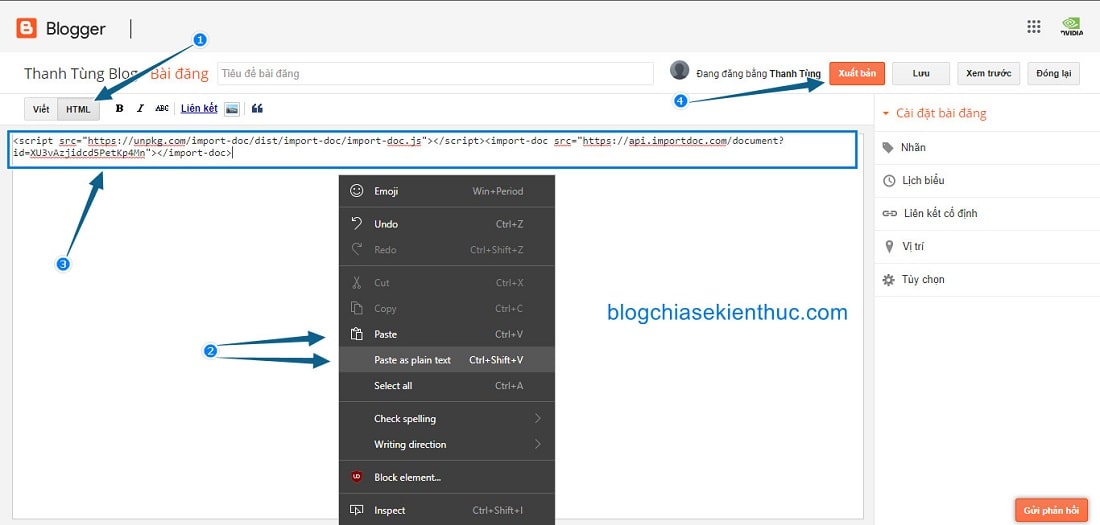
- Truy cập vào trang tạo bài viết mới của Blogger
- Bấm vào nút HTML bên cạnh nút
Viết / Writeđể chuyển sang chế độ soạn thảo HTML - Chuột phải vào khung soạn thảo rồi
Pastenội dung vừa copy. - Sau đó xuất bản để đăng bài, cái này chắc không cần mình nói nữa :))
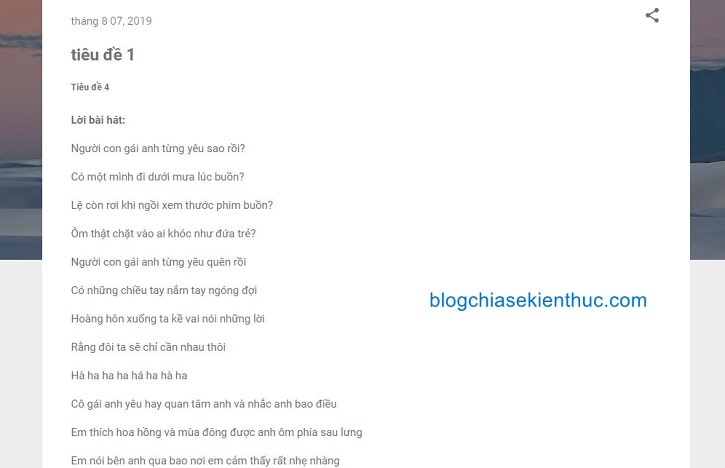
Và đây là kết quả khi bạn nhúng nó vào, khá giống với khi bạn viết trên blog.

Tiếp theo đến WordPress, nó cũng tương tự như vậy thôi. Còn về WordPress thì mình sắp sửa có vài bài viết thú vị về nó đó. Bạn hãy vào trang quản trị WP-ADMIN của website rồi chọn Đăng bài mới, sẽ có 2 trường hợp:
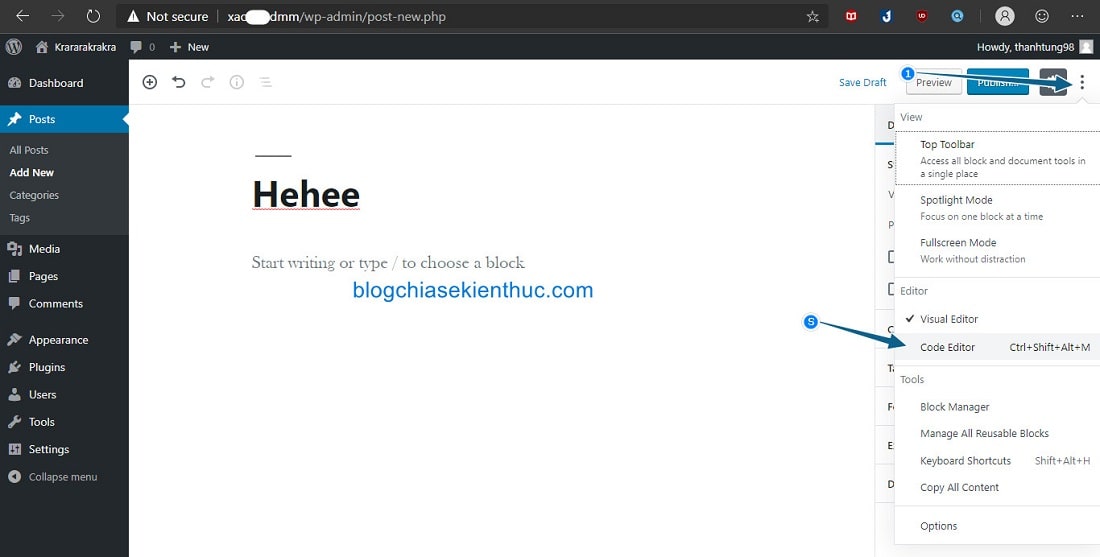
+ Trường hợp 1: Nếu bạn dùng trình soạn thảo mới (Gutenberg) của WordPress 5x thì….
Bạn hãy kích vào dấu 3 chấm cạnh biểu tượng Setting => chọn CODE EDITOR, hoặc CTRL + ALT + SHIFT + M để chuyển sang chế độ viết bài bằng code.
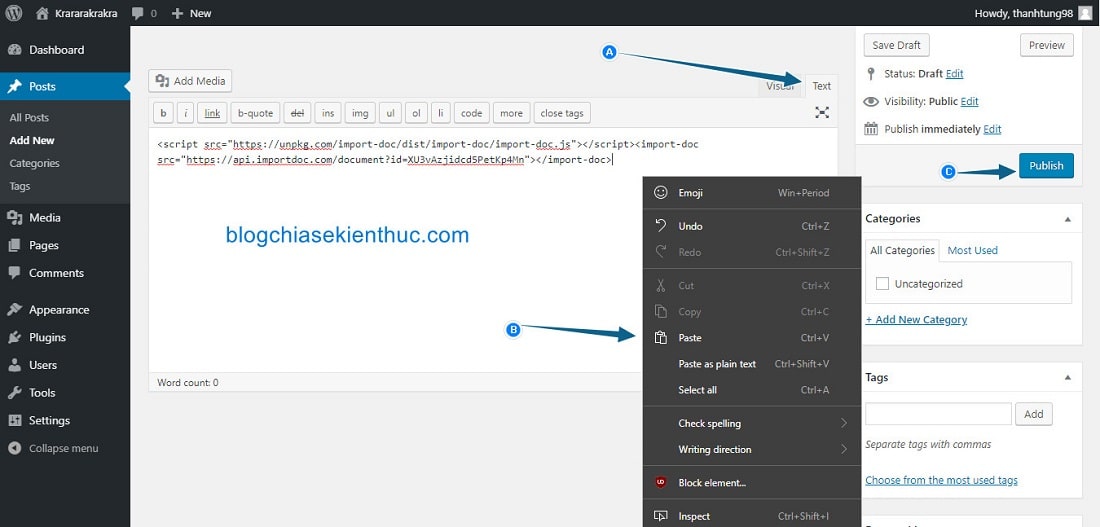
+ Trường hợp 2: Còn nếu bạn đang dùng trình soạn thảo Classic Editor thì đơn giản hơn.
Chỉ cần bạn bấm vào chữ Text để chuyển sang kiểu soạn code là được.
=> Rồi sau đó ở cả hai trình soạn thảo, bạn chuột phải lên chọn Paste, bấm Publish để đăng bài không làm gì thì làm tùy bạn.
Và đây là kết quả khi nhúng mã này vào bài viết của WordPress, không khác gì nhau cả đúng không.

À…… các bạn đừng để ý đến cái tên miền của WordPress bên trên nhé ? mình vội làm để có ảnh demo cho các bạn nên viết demo vậy thôi :D.
III. Lời kết
Cá nhân mình thấy đây là một trang web, một công cụ khá tuyệt vời khi bạn có thể nhúng bất cứ tài liệu nào vào website/blog của bạn, giống như bạn viết bài đó mà không cần mất công ngồi viết hay copy, edit lại vậy.
Cực kì tiện lợi – hơn nữa mọi thay đổi của bạn trên Google Docs cũng được update trên trang mà tài liệu được nhúng. Nếu thấy hữu ích thì đừng quên chia sẻ cho bạn, bè người thân nhé ! Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com