Vào ngày 2 tháng 9 năm 2018, ngày đánh dấu kỷ niệm 10 năm sự ra đời của trình duyệt web Google Chrome. Là lúc này Google đã chính thức tung ra bản cập nhật cho trình duyệt mới nhất mang tên Google Chrome Version 69. Điểm đặc biệt từ Google Chrome 69 này đến từ giao diện Material Design.
Khác với bản cập nhật Google Chrome 68 gần đây, bản cập nhật này có một số cải tiến khác biệt hơn như các thanh Tab, nút bấm đều được bo tròn cho chúng ta cảm giác thoải mái, nhẹ nhàng và thanh thoát hơn. Chrome 69 còn giúp bạn tạo và quản lý mật khẩu khi mà Chrome sẽ tự động tạo mật khẩu đủ mạnh cho bạn và ghi nhớ nó để tự đăng nhập trong lần tiếp theo.
Mật khẩu đã lưu sẽ được đồng bộ lên tài khoản Google của bạn vì vậy bạn không còn phải đau đầu khi phải cố gắng nhớ 1 đống ký tự ngay cả khi bạn phải đăng nhập cùng một tài khoản trên nhiều thiết bị khác nhau như Smartphone hay Tablet. Các nền xám nhạt của Google cũng được chuyển sang nền trắng tinh khiết hơn, các gợi ý khi bạn gõ vào thanh địa chỉ giờ đây cũng hiển thị rõ ràng, với khoảng cách các kết quả xa hơn so với trước đây.
Ngoài ra, thanh địa chỉ và thanh tìm kiếm trước đây được tách thành hai phần riêng biệt thì nay với bản cập nhật mới này chúng đã được gộp lại thành một.
Để cập nhật lên bản Google mới nhất thì rất đơn giản chắc bạn nào cũng đã biết rồi. Vậy nên hôm nay mình xin chia sẻ một thủ thuật đặc biệt hơn cho các bạn thích sử dụng trình duyệt FireFox nhưng lại muốn được trải nghiệm giao diện Material Design mới của Google.
Đọc thêm:
- Cách đồng bộ dữ liệu trên FireFox, Google Chrome và Cốc Cốc
- Hướng dẫn cách tăng tốc độ lướt web trên FireFox với 1click
- [Tuts] Cách Refresh FireFox để sửa mọi lỗi liên quan đến FireFox
Chúng ta bắt đầu thôi…….
Sử dụng giao diện Material Design của Google Chrome trên FireFox
Như các bạn đã biết thì đây chính là giao diện của thông thường của FireFox khi khởi động. Trông có vẻ khá đơn giản và quen thuộc rồi đúng không ?
+ Bước 1 : Bạn cần cập nhật FireFox lên phiên bản mới nhất.
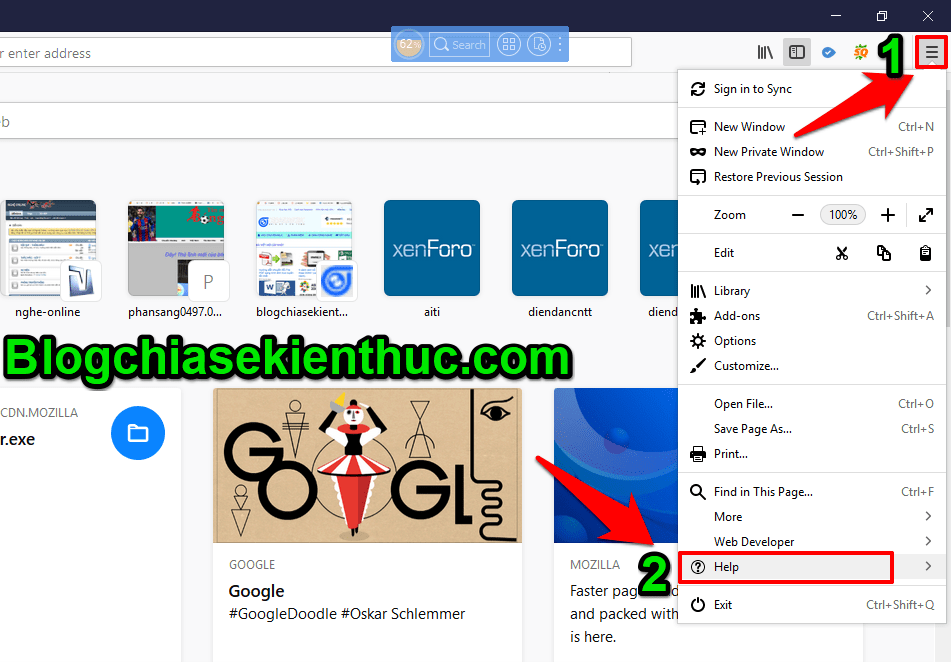
Việc cập nhật Fireox lên phiên bản mới nhất cũng vô cùng đơn giản thôi, bạn nâng cấp lên bằng cách bạn nhấp chuột vào biểu tượng 3 gạch ngang ở góc phải trên cùng của trình duyệt => sau đó chọn Help.
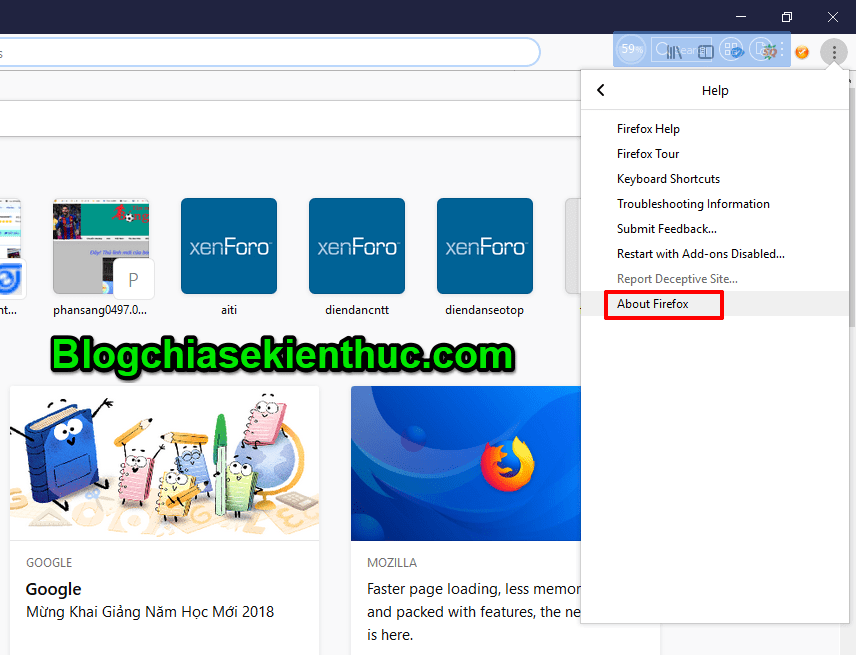
Tiếp tục nhấp chuột chọn About FireFox.
Và lúc này FireFox sẽ thực hiện check update, nếu có phiên bản mới thì FireFox sẽ tự động cập nhật lên phiên bản mới nhất.

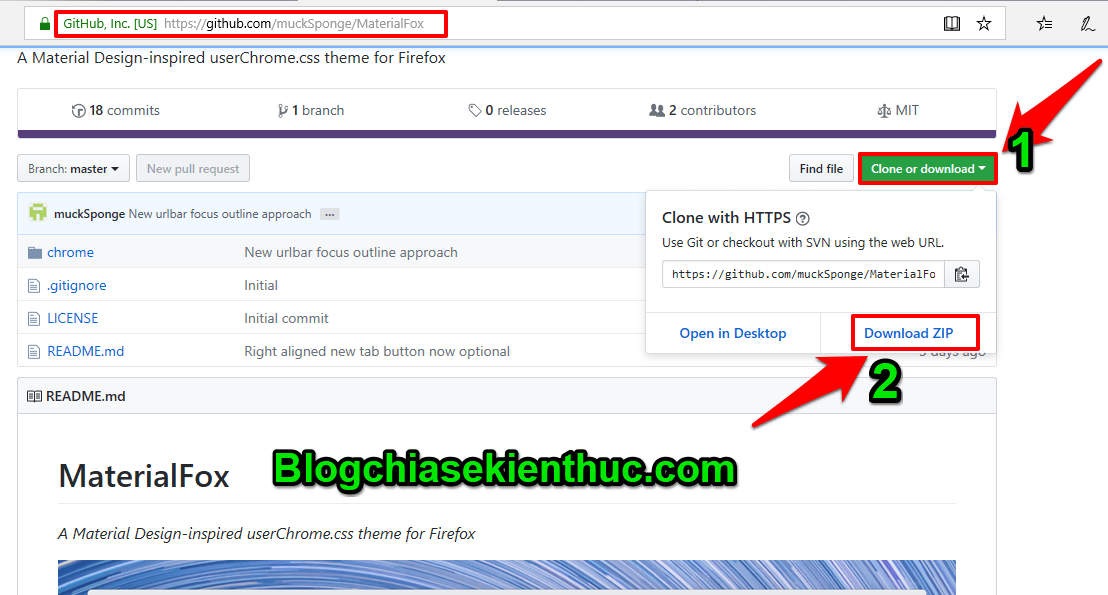
+ Bước 2: Tiếp theo, bạn cần truy cập vào địa chỉ sau : https://github.com/muckSponge/MaterialFox
Thực hiện: Bạn hãy tải gói ZIP giao diện Material Design của Google Chrome về máy. Bạn nhấp chuột vào Clone or download => sau đó chọn Dowload ZIP.
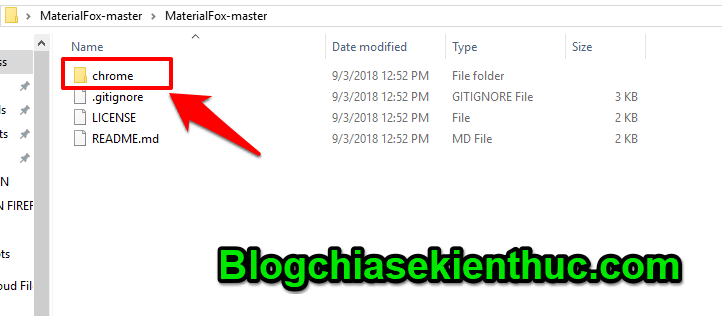
+ Bước 3 : Sau khi tải về thành công. Bạn hãy giải nén file đó ra, bạn để ý sẽ thấy có 1 thư mục có tên là chrome. Bạn hãy để đó để chút xíu nữa chúng ta cần sử dụng tới nó đấy.

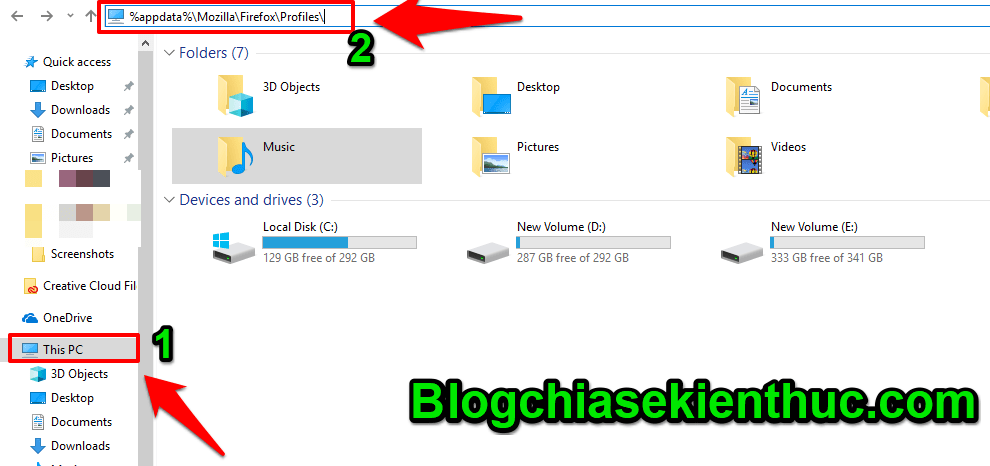
+ Bước 4: Bạn mở File Explorer lên và dán vào thanh địa chỉ đường dẫn có tên là :
%appdata%MozillaFirefoxProfiles
Hoặc một cách mở khác đó là bạn mở hộp thoại Run ra (Windows + R) => nhập vào lệnh %appdata%MozillaFirefoxProfiles => và nhấn Enter để thực hiện.

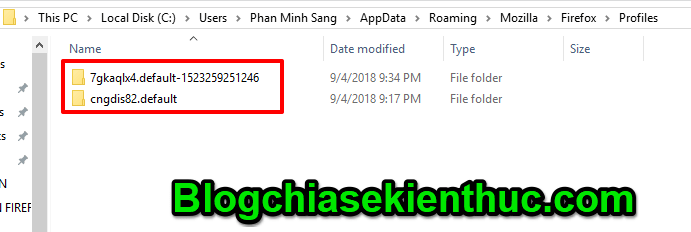
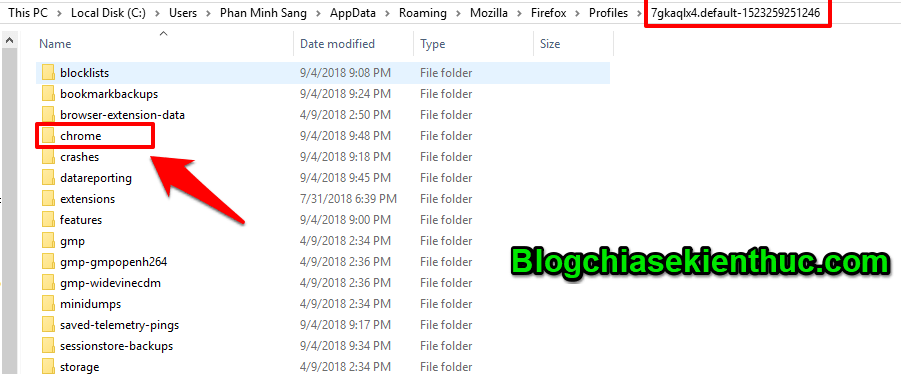
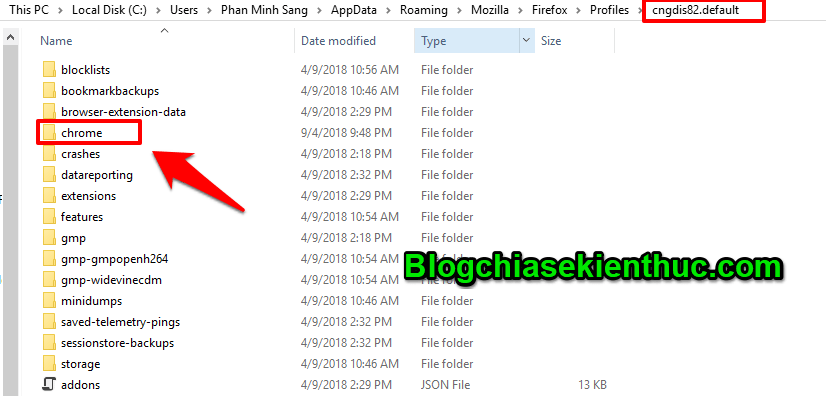
+ Bước 5: Sau đó bạn nhấn phím Enter để truy cập vào. Bạn sẽ thấy có 2 thư mục chứa đuôi .default. Bạn hãy copy thư mục chrome lúc nãy và bỏ vào 2 thư mục có đuôi .default này.

Bạn thấy mình đã copy thành công rồi đấy. Thư mục chrome đã nằm trong thư mục có đuôi .default

Tương tự với thư mục còn lại.

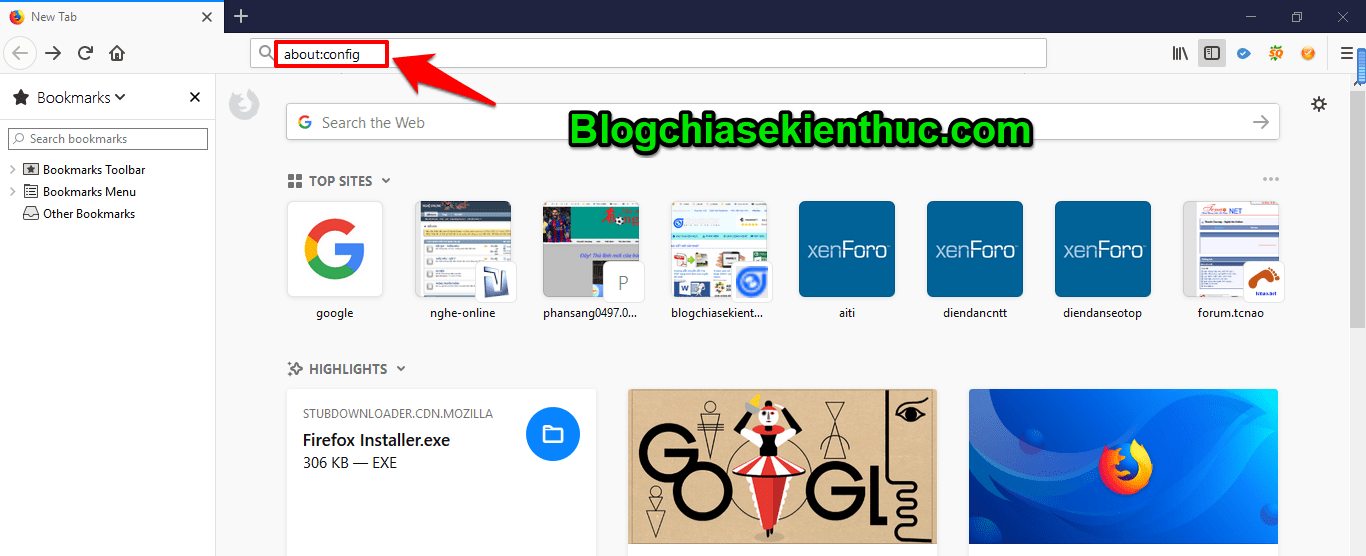
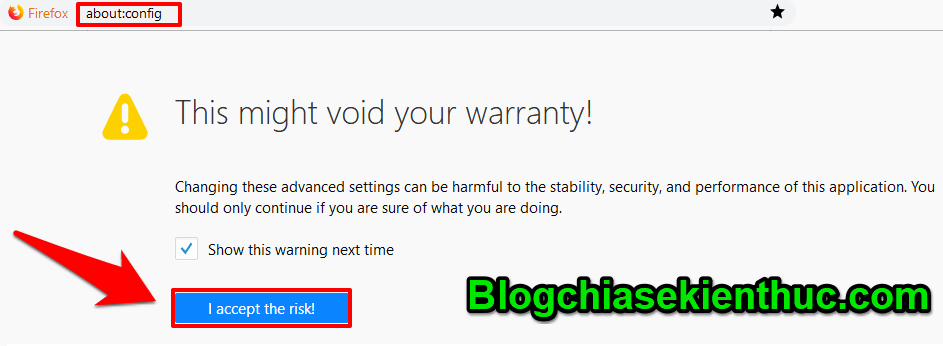
+ Bước 6 : Bạn hãy khởi động trình duyệt FireFox lên => và nhập lệnh about:config vào thanh địa chỉ web.
=> Sau đó nhấn Enter và nhấp chuột chọn I accept the risk!

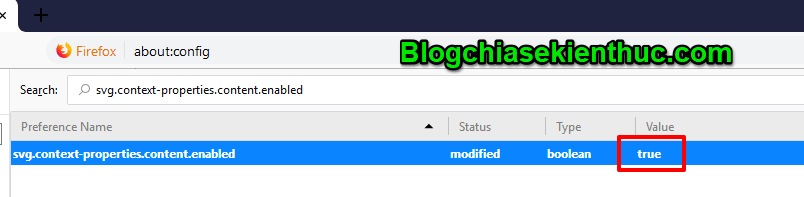
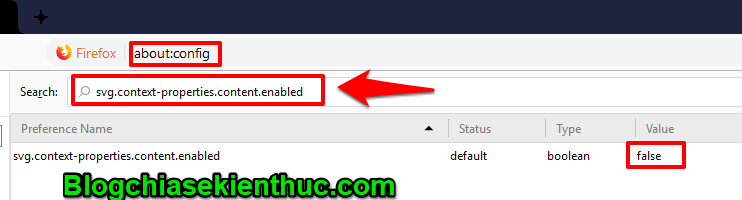
+ Bước 7: Tiếp tục nhập vào ô tìm kiếm cụm từ khóa svg.context-properties.content.enabled.

Sau đó hãy đổi giá trị Value từ false thành true nhé các bạn.
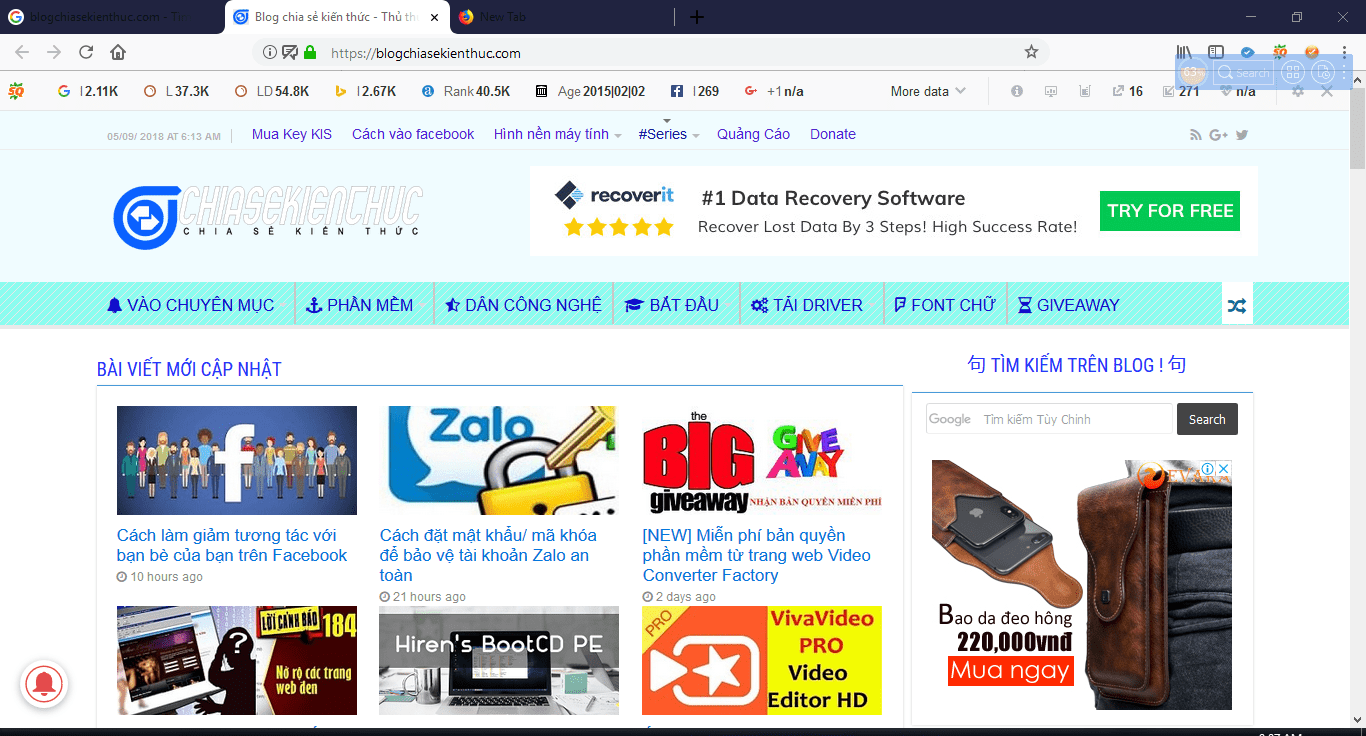
+ Bước 8: Kiểm tra kết quả.
OK ! Vậy là thành công rồi đấy, rất là đơn giản phải không các bạn ?
Bạn thấy không, giao diện Material Design mới của Google Chrome đã có mặt trên FireFox rồi đó. Các góc đã được bo tròn, các Tab mà bạn đang làm việc với màu sắc sáng rõ nét nổi bật hơn các tab còn lại. Nhìn rất đẹp phải không các bạn.
Lời Kết
Vâng, như vậy là mình đã hướng dẫn rất cụ thể cho các bạn cách sử dụng giao diện Material Design của Google Chrome trên FireFox rồi nhé, và mình cũng xin kết thúc bài viết tại đây.
Cảm ơn các bạn đã theo dõi bài viết ngày hôm nay của mình. Chúc các bạn có những giờ làm việc thoải mái và đầy hiệu quả.
Chúc các bạn luôn vui vẻ và thành công !
CTV: Phan Minh Sang – Blogchiasekienthuc.com