Xin chào các bạn. Developer Tools là một công cụ rất mạnh mẽ mà các bạn lập trình viên thường xuyên dùng để chính sửa website.
Đối với các bạn không phải lập trình viên thì việc sử dụng công cụ này khá là khó khăn, vì công cụ này được chia thành nhiều tab với nhiều nhiệm vụ khác nhau và có rất nhiều code, các bạn không biết cái code nào mình cần.
Vậy nên hôm nay mình sẽ hướng dẫn các bạn một số chiêu trò hay ho sử dụng được với Developer Tools mà các bạn không phải lập trình viên, những bạn thuộc dân “ngoại đạo’ cũng có thể dùng được
Chính vì Developer Tools cho phép các bạn chỉnh sửa mọi thứ trên trang web của bạn, vậy nên các bạn có thể tha hồ chỉnh sửa mọi thứ hiển thị trên website mà bạn muốn.
Và sau đây là hướng dẫn cụ thể, các bạn lưu ý đọc kỹ trước khi thực hiện nhé
Một số bài viết cũng sử dụng Developer Tools mà bạn có thể tham khảo:
- Thủ thuật tải nhạc trên Zing MP3, Nhạc Của Tui.. cực kỳ bá đạo
- Cách tải file trên Google Drive khi bị khóa tính năng Download
- Phím F12 thần thánh: Sửa đổi nội dung của một trang web bất kỳ!
- ……………… còn nhiều bài viết lắm nhưng hiện thời mình chưa nhớ ra ?
#1. Hướng dẫn chỉnh sửa website bất kỳ để nghịch ngợm, troll bạn bè
Các thao tác cũng khá đơn giản, các bạn làm theo các bước mình hướng dẫn dưới đây:
+ Bước 1: Đầu tiên các bạn mở trình duyệt web mà bạn sử dụng lên (Google Chrome, Cốc Cốc, Edge nhân Chromium) => truy cập trang mà các bạn muốn chỉnh sửa.
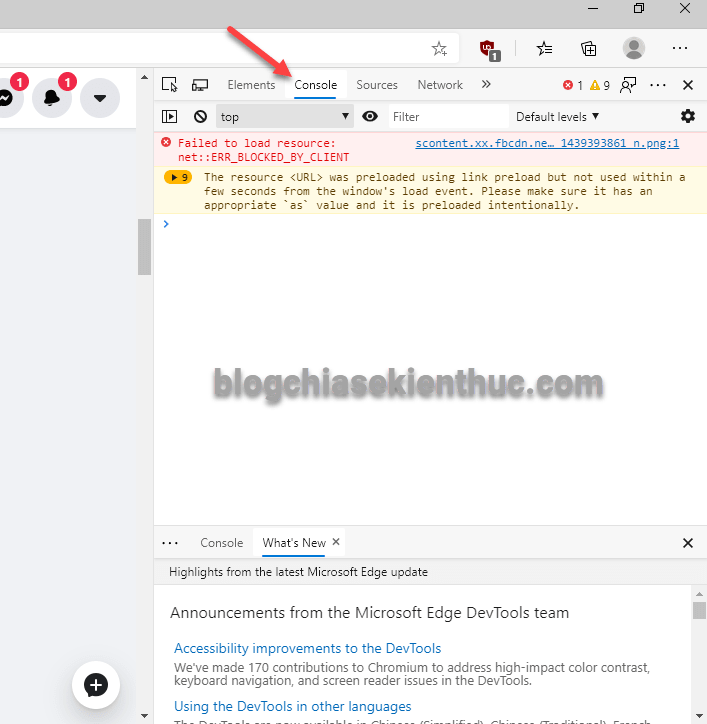
Ở đây mình đang đăng nhập Facebook trên trình duyệt Edge Chromium nên mình sẽ sử dụng để hướng dẫn luôn. Tiếp theo các bạn nhấn tổ hợp phím Ctrl + Shift + I hoặc phím F12 để mở công cụ Developer Tools.
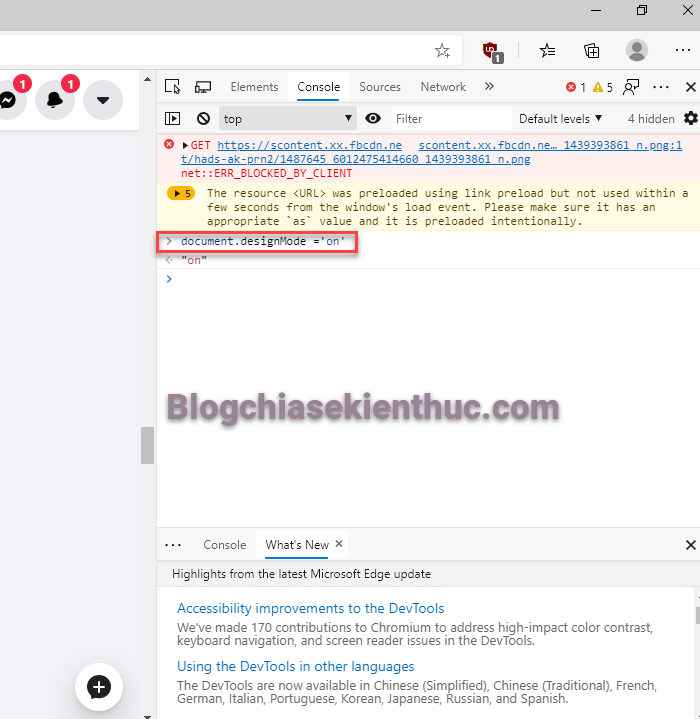
+ Bước 2: Ở trong Developer Tools => các bạn nhấn vào tab Console để chúng ta có thể nhập dòng code bên dưới vào => rồi Enter:
designMode = ‘on’
Hoặc:
designMode = “on”

Ngay sau đó sẽ có câu lệnh trả về báo “on” tức là bạn đã bật DesignMode thành công.

Bây giờ, các bạn có thể chỉnh sửa mọi thứ trên trang web rồi. Bạn chỉnh cần nháy đúp chuột vào vị trí cần chỉnh sửa => rồi bắt đầu thực hiện chỉnh sửa thôi.
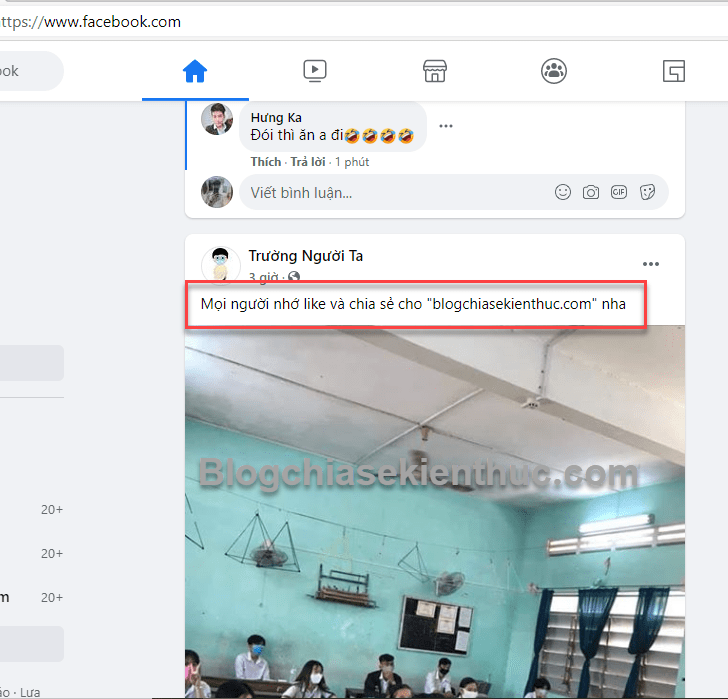
Ở đây mình ví dụ với bài đăng của một page lớn là Trường người ta
Mình đã chỉnh sửa bài đăng của Page Trường người ta, nhìn như thật phải không nào ?

Các bạn có thể tắt Developer Tool đi để cho ảnh thêm mức chân thật bằng các nhấn vào dấu “X” của Developer Tools.
Để Troll bạn bè, ta có thể chụp ảnh màn hình lại gửi cho bạn bè của bạn. Rất thú vị phải không các bạn. Tất nhiên là nó chỉ có tác dụng là tự sướng thôi, còn khi bạn nhấn F5 hoặc Load lại trang thì nó sẽ trở về trạng thái như lúc chưa sửa đổi ?
#2. Hướng dẫn lấy URL hình ảnh bằng Developer Tools
Cũng tại Developer Tools, các bạn chuyển qua tab Network, kéo xuống dưới => chuyển qua phần img.
Tại đây sẽ hiển thị toàn bộ hình ảnh có trên trang web, các bạn chỉ cần chọn ảnh hoặc nháy đúp vào hình ảnh là có được URL full của ảnh, bạn không cần chuột phải => rồi nhấn vào phần Download như thông thường nữa.
Note: Sau khi mở công cụ Developer Tools bạn cần phải nhấn CTRL + R để hình ảnh xuất hiện trong phần IMG của Developer Tools.
Lưu ý: Đây là một công cụ rất mạnh của trình duyệt và làm web, vậy nên các bạn không biết gì về lập trình không nên quá lạm dụng vào công cụ này.
Đặc biệt là không được làm theo hướng dẫn của người lạ, dán hay paste bất cứ nội dung gì vào Developer Tools, điều đó có thể khiến các hacker kiểm soát trình duyệt, thậm chí là kiểm soát máy tính của bạn một cách dễ dàng.
#3. Hướng dẫn lấy ID Facebook bằng công cụ Developer Tools
Có khá nhiều bạn không biết cách làm thế nào để lấy được ID người dùng trên Facebook.
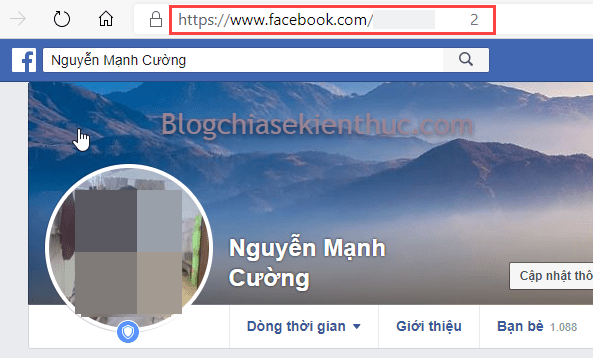
Ngày xưa khi người dùng còn chưa đặt User Name thì việc lấy ID là vô cùng đơn giản, chỉ cần nhấn vào trang cá nhân của người cần lấy ID => rồi chuyển qua thanh địa chỉ thì ID sẽ xuất hiện ngay sau dòng “id=xxx” , trong đó xxx là dãy ID mà ta cần tìm.
Nhưng hiện tại càng ngày càng có nhiều người dùng đặt User Name, khiến cho việc thay đổi đường link dẫn đến Facebook của họ không còn xuất hiện dãy ID này nữa.

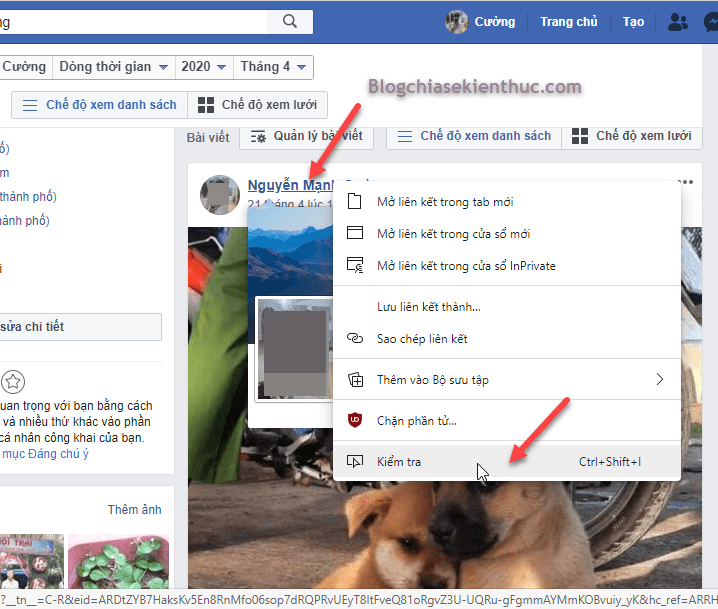
Tuy nhiên, công cụ Developer Tools cũng có thể giúp chúng ta tìm ra dãy ID này. Đầu tiên ta vào trang cá nhân của người cần lấy ID => sau đó nhấp chuột phải vào bải đăng của họ => và chọn Kiểm tra

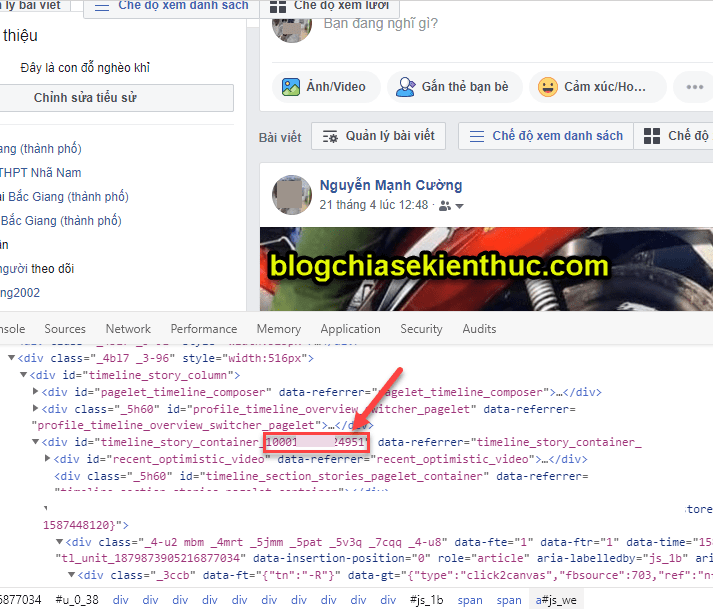
Các bạn chuyển tới tab Element, cuộn chuột lần lượt từ trên xuống dưới, để ý nhìn đằng sau dòng chữ id=xxx xxx chính là ID mà bạn cần tìm.
Lưu ý là ID người dùng sẽ có dạng 1000xxxxxxxx. Các bạn lưu ý chỉ chọn dòng ID này nhé, các loại ID có dạng khác thì không phải ID người dùng đâu nhé.

#4. Lời Kết
Như vậy là mình đã giới thiệu xong cho các bạn một số chiêu trò hay ho mà bạn có thể làm với công cụ Developer Tools trên trình duyệt web rồi nhé.
Nếu các bạn còn thủ thuật nào hay hơn với công cụ này hãy để lại bình luận phía bên dưới bài viết nha, rất mong nhận được sự ủng hộ của các bạn. Xin chào và hẹn gặp lại ở kỳ sau !
CTV: Nguyễn Mạnh Cường – Blogchiasekienthuc.com
















