Firefox là một trong những trình duyệt tốt nhất cho người thiết kế website, lẫn người dùng phổ thông.
Mặc dù lượng người dùng ngày càng ít đi so với trình duyệt Google Chrome, nhưng Firefox vẫn có những điểm, những tính năng đáng để sử dụng, ví dụ như chiếm ít tài nguyên hệ thống, độ ổn định cao, giao diện thân thiên dễ sử dụng, và có một tính năng giúp người dùng tập trung hơn vào nội dung của trang web đó – chính là Reader View.
Mặc định thì Google Chrome không có tính năng này nhưng mình sẽ hướng dẫn các bạn thêm nó vào Chrome để các bạn có thể trải nghiệm được nhé !
Đọc thêm:
- Kinh nghiệm cài đặt tiện ích mở rộng trên Google Chrome an toàn
- Sử dụng tiện ích mở rộng khi duyệt web ẩn danh trên Chrome
- Thêm tính năng tự động bắt link của CốcCốc vào Google Chrome
- Tìm tên bài hát bất kỳ với tiện ích AHA Music trên Goolge Chrome
#1. Reader View là gì?
Reader View là một tính năng có sẵn trên trình duyệt Firefox và mới đây thì nó cũng được Microsoft Edge Chromium tích hợp sẵn vào trình duyệt web của mình.
Tính năng Reader View giúp loại bỏ hết những phần thừa của trang web, loại bỏ những thành phần dễ khiến bạn mất tập trung như giao diện trang web, các quảng cáo,..… và đưa nội dung trong trang web đó về dạng dễ đọc nhất, giúp bạn chú tâm vào nội dung hơn.
Tính năng này rất phù hợp khi đọc eBook trực tuyến..
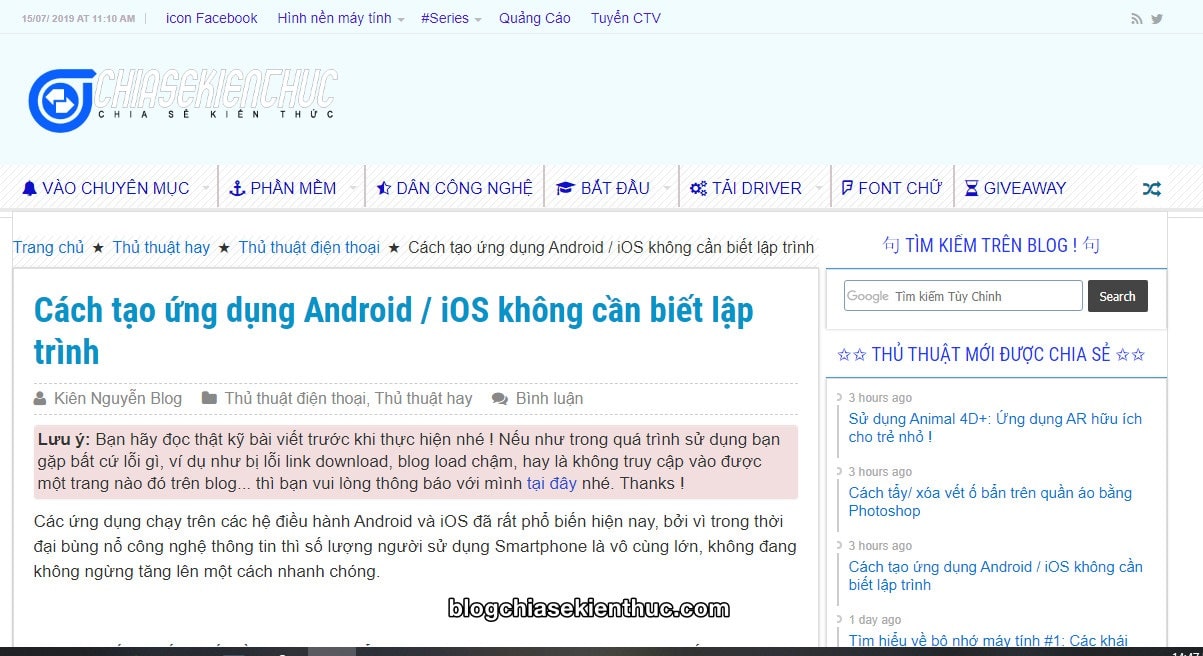
Dưới đây là ví dụ về một bài viết trên blogchiasekienthuc.com ở chế độ bình thường, và ở chế độ Reader View.
**** Ở chế độ bình thường
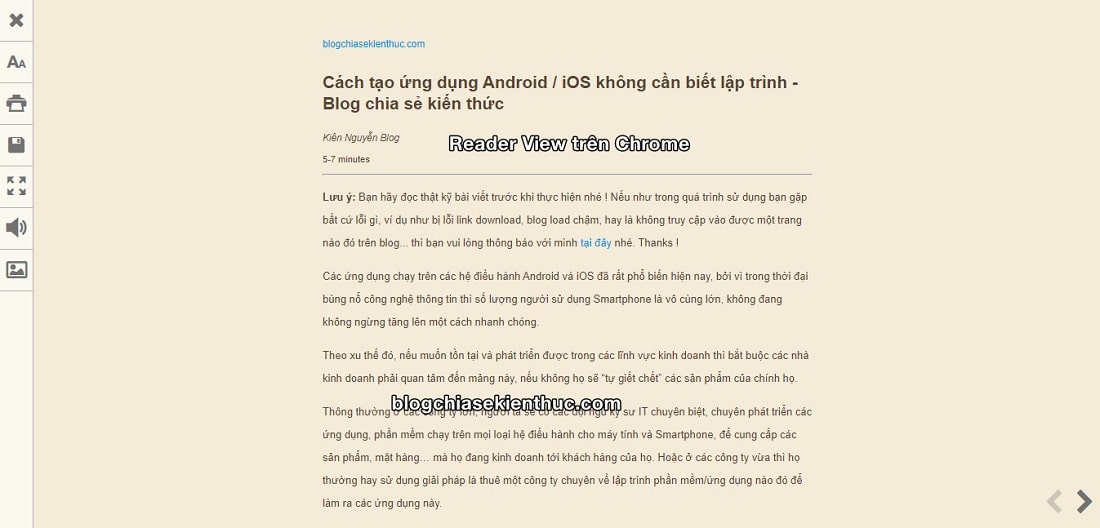
*** Đây là giao diện Reader View trên Microsoft Edge:

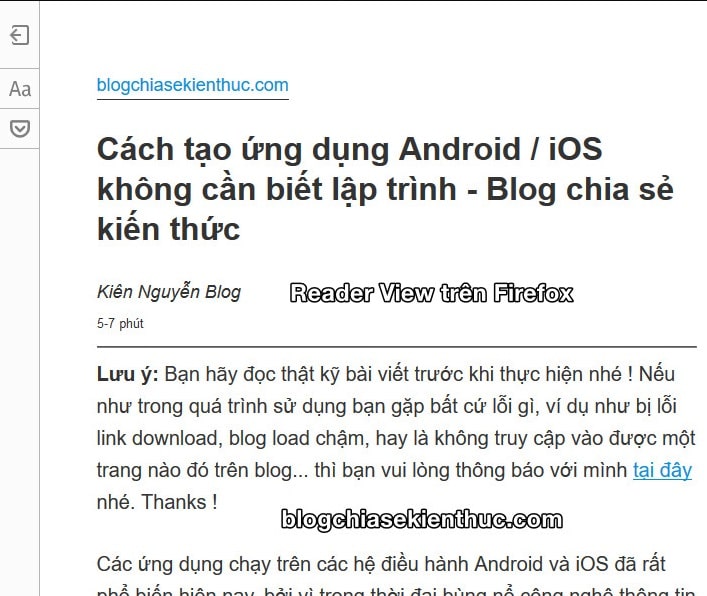
*** Reader View mặc định trên trình duyệt Firefox:

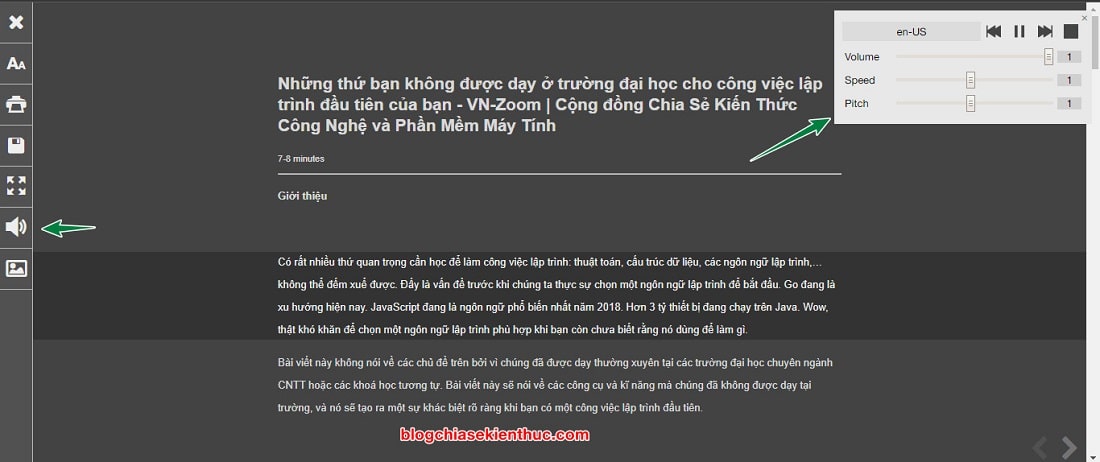
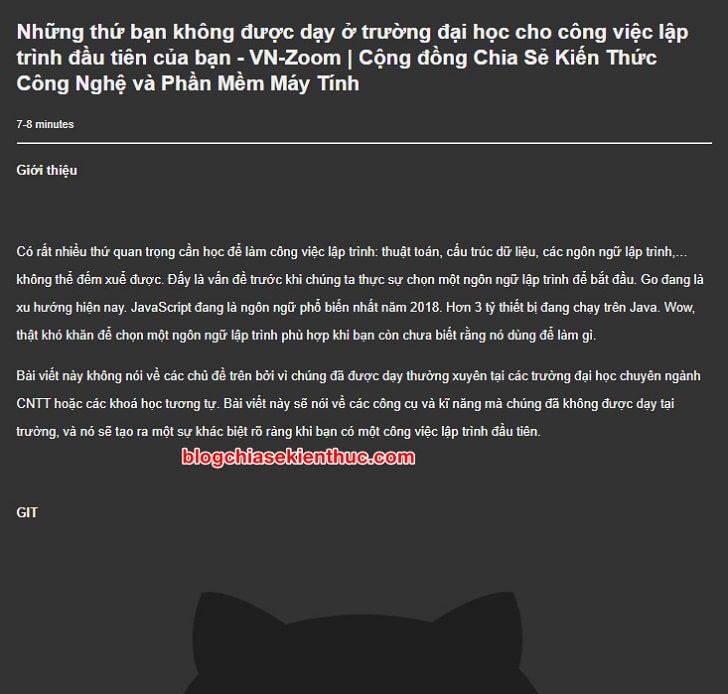
***Còn đây là Reader View – Tiện ích Reader View trên Google Chrome:
Reader View trên Google Chrome cũng có giao diện tương tự nhưng được trang bị nhiều tính năng hơn, có thể đoán được thông qua icon như là Print (In), Chỉnh cỡ chữ, Lưu, Phóng to toàn màn hình, Đọc văn bản,…
#2. Cài đặt và sử dụng tiện ích Reader View trên Chrome
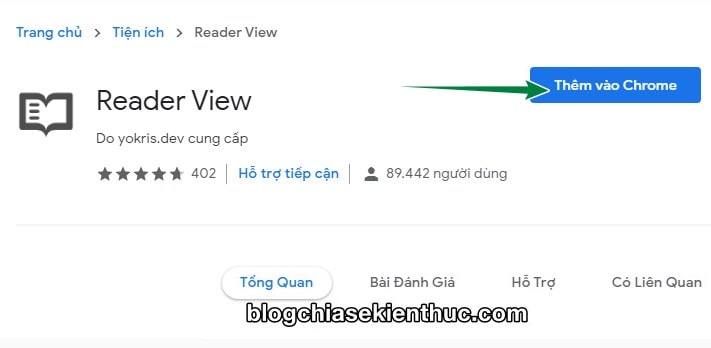
+ Bước 1: Để cài đặt tiện ích, bạn hãy truy cập vào tiện ích này => click vào nút Thêm vào Chrome.

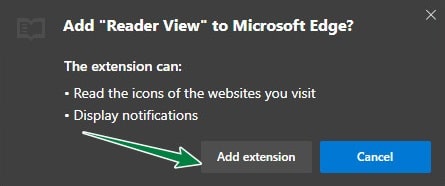
+ Bước 2: Bấm vào Add extensions

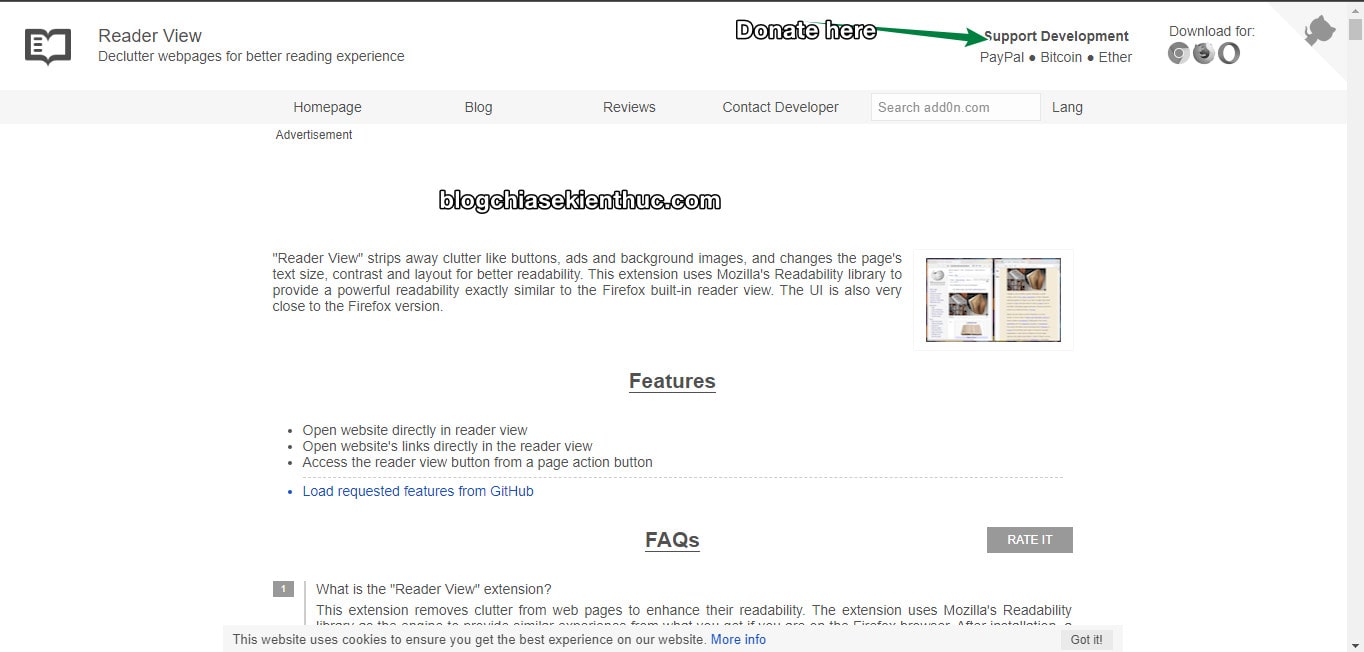
+ Bước 3: Cài xong tiện ích thì bạn sẽ thấy trang giới thiệu của tiện ích, các thông tin cũng như nền tảng mà tiện ích này hỗ trợ (firefox, opera,v.v…).
Nếu thấy hữu ích thì bạn có thể Donate để ủng hộ cho nhà phát triển bằng các link trên trang web đó, xong rồi thì có thể đóng nó đi.
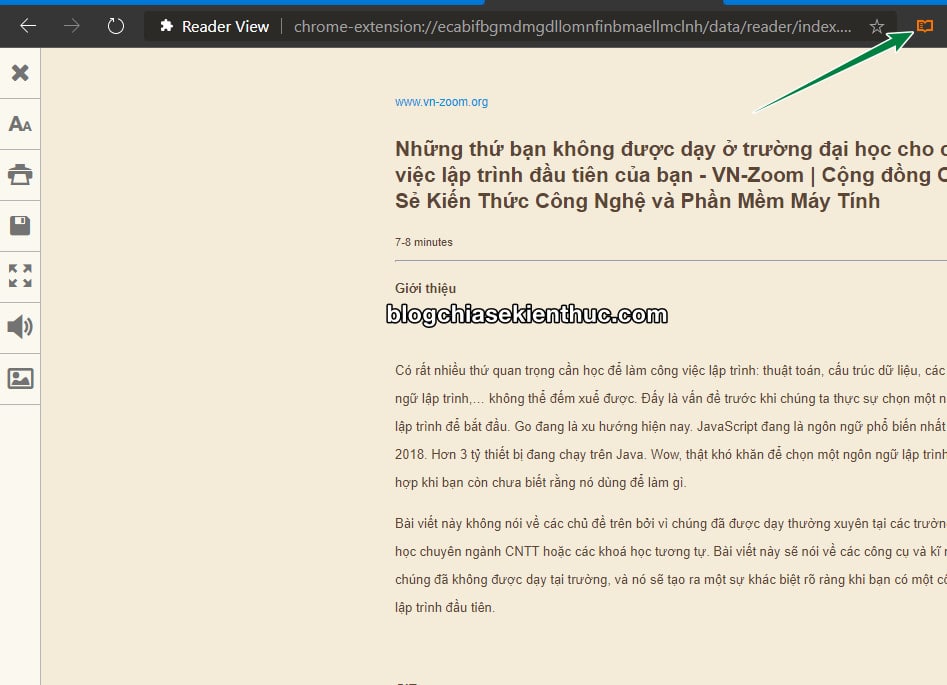
+ Bước 4: Bây giờ, để sử dụng chế độ Reader View thì bạn chỉ cần bấm vào icon của nó mà thôi. Bạn truy cập vào trang web chứa nội dung mà bạn muốn sử dụng Reader View trước, sau đó bấm vào biểu tượng Reader View thôi.
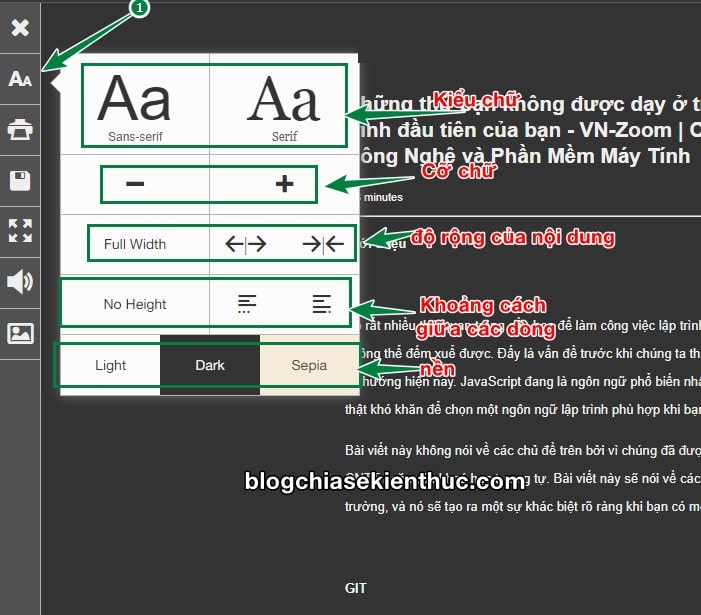
+ Bước 5: Đến với các nút chức năng bên cạnh, đầu tiên là nút chỉnh chữ.
Ở đây bạn có thể sử dụng 2 kiểu chữ, đó là Serif và San-Serif, chỉnh cỡ chữ thì không giới hạn, độ dài của dòng, khoảng cách giữa các dòng và cả nền nữa, buổi tối thì nên chọn nền Dark Mode cho nó dịu mắt.

Tiếp theo là chức năng in trong chế độ Reader View, mình không nói nhiều về tính năng này nữa vì nó không khác gì in trang web bình thường cả.
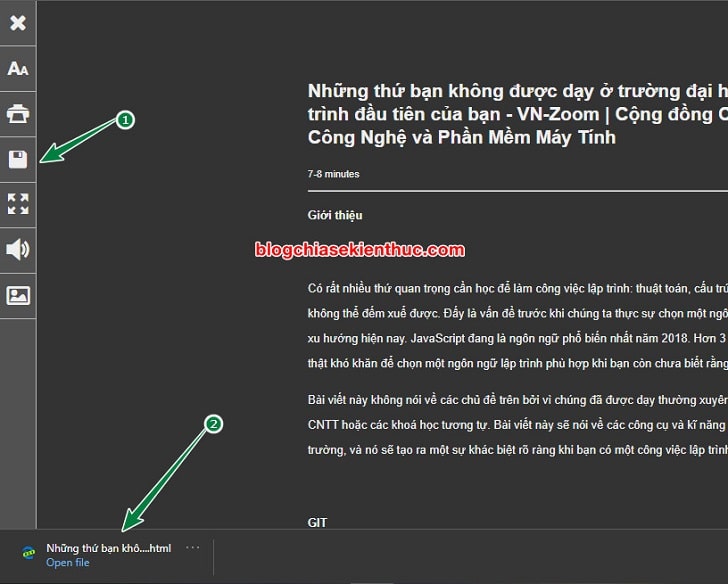
Bên dưới là nút lưu trang dưới dạng file .html để có thể xem Offline, 1 click lên icon là trang web sẽ được tải về ngay.

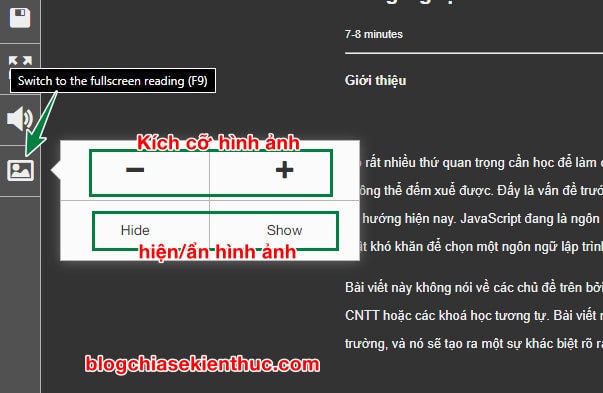
Chế độ Full màn hình thì bạn chỉ cần kích vào cái icon full màn hình kia (dưới icon Lưu trang web đấy) là được, đây là kết quả mình xem ở chế độ toàn màn hình.

Dưới tiếp nữa là chế độ đọc văn bản, hơi tiếc là nó chỉ hỗ trợ các văn bản tiếng Anh mà thôi, tiếng Việt thì không, nên là chức năng này khá vô dụng với chúng ta. Bạn có thể kích vào đẻ nghe thử ?
Phần tùy chỉnh hình ảnh, bạn có thể tùy biến lại kích cỡ của hình ảnh cho vừa ý, hoặc bạn có thể ẩn luôn cũng được, thực hiện bằng cách kích vào icon ảnh.

Sau khi dùng xong thì kích vào dấu X để trở lại trang web bình thường ha.
#3. Lời kết
Trên đây là những tính năng chính có trong tiện ích Reader View của Google Chrome, theo mình thấy thì tiện ích này thực sự hữu ích cho những bạn làm việc với các nội dung dài và cần sự tập trung cao độ.
Okay ! Như vậy là mình đã hướng dẫn các bạn cách sử dụng tính năng Reader View trên Google Chrome một cách cực kỳ đơn giản rồi nhé.
Hy vọng tiện ích này sẽ giúp ích cho các bạn, nếu thấy hữu ích đừng quên Like bài viết nhé ^^
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com