Webrtc là thuật ngữ khá quen thuộc với những lập trình viên website. Vậy webrtc là gì và nó được ứng dụng như thế nào trong cuộc? Hãy cùng tìm hiểu ở bài viết bên dưới nhé!

Webrtc là gì?
I. Webrtc là gì?
1. Định nghĩa
WebRTC là thuật ngữ viết tắt của Web Real-Time Communication. Đây là thuật ngữ chỉ việc trang web có thể giao tiếp theo thời gian thực. WebRTC là một web API được viết bằng JavaScript giúp giao tiếp theo thời gian thực như Video Call, Voice Call mà không cần đến phần mềm hỗ trợ.

Web Real-Time Communication
2. Lịch sử hình thành
WebRTC là một sản phẩm của World Wide Web Consortium (W3C). WebRTC được hình thành vào những năm 2009. Năm 2010, Google sở hữu bản quyền công nghệ truyền dữ liệu thời gian thực làm nền tảng cho WebRTC.

Lịch sử Webrtc
Tháng 5/2011 WebRTC được phát triển thêm một bước mới. Tháng 10/2011 Hiệp hội World Wide Web (W3C) và Hiệp hội Kỹ sư quốc tế (IETF) cùng nhau hoàn thiện dự án này. 27/10/2011 WebRTC chính thức được giới thiệu đến người dùng, khi Chrome 23 ra đời và trở thành trình duyệt đầu tiên tích hợp sẵn WebRTC.
3. Chức năng của Webrtc
Webrtc được dùng để truyền tải video, âm thanh, gửi dữ liệu “Peer-to-Peer” (P2P) theo thời gian thực giữa hai hay nhiều thiết bị mà không qua trung gian, không cần cài thêm plugin. Ngoài ra, nó còn được ứng dụng trong việc phát triển game chơi trực tiếp trong trình duyệt. Người chơi sẽ được chơi trực tiếp trên trang web có tích hợp Webrtc mà không cần phải cài đặt.

Webrtc được dùng để truyền tải video, âm thanh, gửi dữ liệu “Peer-to-Peer”,…
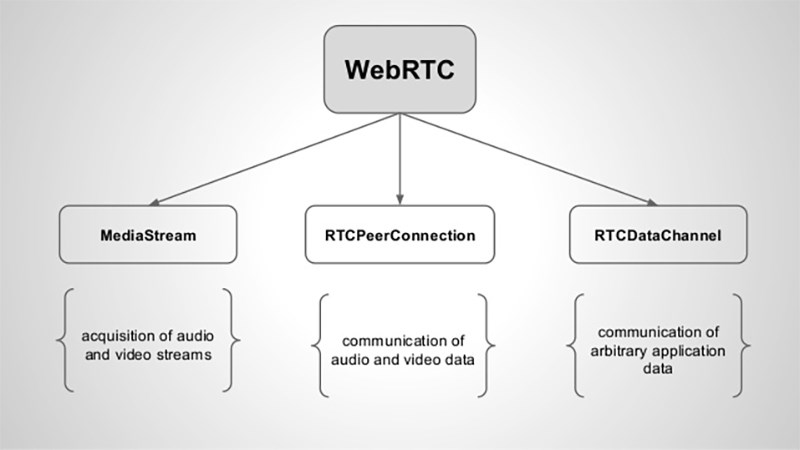
II. Thành phần chính của Webrtc
1. MediaStream
Đây là một stream dữ liệu âm thanh và hình ảnh sẽ cho phép truy cập vào stream của một máy tính khác từ đó thực hiện việt video call,..v..v. Nó thực hiện bằng cách gọi hàm getUserMedia để khởi tạo để cho phép trình duyệt web truy cập vào camera và/hoặc microphone để lấy dữ liệu hình ảnh âm thanh cho việc truyền tải, sau khi một kết nối WebRTC được thực hiện thành công.

Webrtc có 3 thành phần chính
2. RTCDataChannel
RTCDataChannel là một thành phần trao đổi thông tin nhanh chóng, an toàn, đáng tin. Nó cho phép trình duyệt chia sẻ dữ liệu peer-to-peer. Đây là kênh chịu trách nhiệm trao đổi dữ liệu thời gian thực với các trình duyệt khác. RTCDataChannel sẽ trao đổi các dữ liệu dạng text, chia sẻ tệp P2P và các loại khác mà không chứa các dữ liệu media.
3. RTCPeerConnection
RTCPeerConnection là thành phần giúp kết nối giữa hai trình duyệt. RTCPeerConnection được dùng để cài đặt video call/voicemail dùng cho việc truyền tải. Đây là phần quan trọng giúp kết nối MediaStream và RTCDataChannel trở thành WebRTC. Nó cung cấp các phương thức để kết nối, duy trì kết nối và đóng kết nối khi không còn nhu cầu sử dụng.
III. Vai trò của Webrtc
WebRTC đóng vai trò quan trọng khi có khả năng truyền tải video, âm thanh, gửi dữ liệu theo thời gian thực giữa hai hay nhiều thiết bị mà không cần thông qua phần mềm trung gian. Điều này giúp các lập trình viên đơn giản hóa công việc, tiết kiệm nhiều thời gian và công sức vì chỉ cần vài chục dòng code thay vì phải làm rất nhiều bước trung gian. Với người dùng, họ cũng tiết kiệm được nhiều thời gian khi không cần phải tạo thêm tài khoản trên bất kỳ ứng dụng thứ 3 nào.
IV. Ưu và nhược điểm của Webrtc
1. Ưu điểm
- Mã nguồn mở miễn phí: Google tích hợp Webrtc hoàn toàn miễn phí và có sẵn trên mọi trình duyệt.
- Hỗ trợ đa nền tảng: Trình duyệt web, các PC, laptop, MacBook, Smartphone các phiên bản hệ điều hành (Windows, Linux, MacOS…)..v.v

Webrtc hỗ trợ đa nền tảng
- Lập trình viên có thể viết các đoạn mã HTML làm việc với máy tính hoặc thiết bị di động.
- Bảo mật voice và video: Dữ liệu media sẽ được mã hóa và xác thực nhờ giao thức SRTP (Secure Real-Time Transport Protocol) nên dữ liệu media sẽ không bị nghe trộm.
- Không cần plugin hay phần mềm hỗ trợ
- Thích hợp mọi điều kiện mạng.
2. Hạn chế
- Tường lửa và NAT sẽ gây khó khăn trong quá trình tạo kết nối peer-to-peer.
- WebRTC tạo ra kết nối peer-to-peer giữa các trình duyệt mà không báo hiệu (signaling), đôi khi sẽ gây ra sự bất tiện cho người dùng.
Trên đây là tổng quan về Webrtc, cũng như những lợi ích và hạn chế của nó. Hy vọng bài viết này đã giúp bạn có thêm nhiều kiến thức bổ ích. Hãy chia sẻ nếu thấy thú vị nhé!