Lập trình viên là ngành học đang được ưa chuộng và có mức thu nhập cao hiện nay. Mỗi người khi bắt đầu học lập trình đều sẽ chọn cho mình những ngôn ngữ lập trình riêng và những người chọn cho mình ngôn ngữ lập trình HTML, CSS, JavaScript chắc hẳn sẽ có định hướng trở thành lập trình viên Front End. Bài viết này mình sẽ cùng các bạn tìm hiểu Front End và những kỹ năng cần để trở thành lập trình viên Front End
I. Front End là gì?
Front End được hiểu là tất cả những gì người liên quan đến việc người dùng nhìn thấy khi truy cập vào một trang web và được lập trình bằng các ngôn ngữ HTML, CSS, JavaScript.
Hay hiểu theo cách khác thì Front End là việc sử dụng các ngôn ngữ HTML, CSS hay Javascript để các lập trình viên thiết kế ra các giao diện ứng dụng hoặc trang web cho người dùng.

Người dùng tương tác trực tiếp với nhiều khía cạnh thuộc Front End như: nhận biết vị trí của logo, màu sắc chủ đạo, tìm kiếm và đọc thông tin, sử dụng các button và tính năng trên web… Mục đích cuối cùng của Front End là nhằm mang lại một giao diện bắt mắt, giúp người dùng dễ dàng thao tác và sử dụng.
Những gì bạn nhìn thấy và tương tác trên màn hình chính là kết quả của lập trình Front End.
II. Back End là gì?
Toàn bộ những phần mà người dùng không nhìn thấy của một trang web được gọi là Back End. Back End thường bao gồm ba phần: máy chủ, ứng dụng và cơ sở dữ liệu. Hay nói cách khác Back End là phần giúp cho Front End của một trang web có thể hoạt động, cũng là nơi lưu trữ dữ liệu của trang web.
Các lập trình viên Back End sẽ sử dụng các ngôn ngữ lập trình như PHP, Ruby, Python, Java, và .Net để xây dựng một ứng dụng. Dùng các công cụ như MySQL, Oracle, và SQL Server để tìm kiếm, lưu trữ, hoặc thay đổi dữ liệu và đưa vào phục vụ người dùng trong phần Front End.

Các lập trình viên Front End xây dựng giao diện dành cho người dùng và các lập trình viên Back End sẽ viết code để tất cả hoạt động.
III. Lập trình viên Front End cần biết những kỹ năng gì?
1. Thành thạo HTLM & CSS
HTML (Hypertext Markup Language) và CSS (Cascading Style Sheets) là hai ngôn ngữ cơ bản nhất để xây dựng và phát triển giao diện web.
HTML là ngôn ngữ đánh dấu tiêu chuẩn được dùng để tạo các trang web. Nó là cách bạn ghi chú trong tài liệu kỹ thuật số để có thể được phân biệt với văn bản thông thường. Đây là phần cơ bản nhất bạn cần để phát triển một trang web.
CSS là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (HTML). Hay có thể hiểu HTML tạo nền tảng cho trang web, CSS sẽ được dùng để tạo layout, màu sắc, font chữ và style cho trang web đó.

Đây là hai ngôn ngữ đầu tiên cần học nếu muốn trở thành lập trình viên Front End và nếu không thành thạo 2 ngôn ngữ này bạn sẽ không thể thiết kế được trang web.
2. Am hiểu về JavaScript
JavaScript cho phép bạn tạo ra rất nhiều tính năng tương tác giữa người dùng và giao diện trang web.
Sao khi thiết kế trang web thì vẫn phải cần tạo ra sự tương tác với người dùng vì vậy thành thạo ngôn ngữ JavaScript là thứ mà bất kỳ lập trình viên Front End nào cũng cần phải có.
Một trang web để có thể thu hút người dùng thì sẽ cần các tính năng tương tác như âm thanh, video, trò chơi, khả năng cuộn, hoạt ảnh trên trang thì JavaScript chính là công cụ bạn sẽ dùng để triển khai chúng.

3. Hiểu biết về jQuery
jQuery là thư viện được viết từ ngôn ngữ lập trình Javascript. Các thư viện tương tự như jQuery đã góp phần giúp JavaScript trở nên cần thiết và quan trọng.
Đây là một công cụ giúp tạo ra các tương tác, sự kiện, hiệu ứng trên website,… một cách dễ dàng.
jQuery sẽ nhận các tác vụ thông thường vốn yêu cầu nhiều dòng code JavaScript và nén chúng vào 1 format mà có thể thực thi được chỉ trong 1 dòng code duy nhất.

4. frameworks của JavaScript
Frameworks là những bộ khung được tạo nên từ các đoạn code, thư viện giúp lập trình viên tiết kiệm được thời gian trong quá trình lập trình, tối ưu hóa và dễ dàng tạo ra các tương tác thân thiện với người dùng.
Cần phải chọn loại framework tốt nhất cho loại website bạn muốn thiết kế. Ví dụ như: vài framework JS khá tuyệt cho việc dựng phần giao diện người dùng phức tạp, trong khi những cái khác lại xuất sắc trong việc hiển thị tất cả nội dung trang web.

Bạn có thể dùng nhiều framework cùng nhau. Ví dụ như: dùng Bootstrap với framework JavaScript khác như Angular JS.
Các Frameworks của Javascript như Angular JS, Backbone, Ember, React JS.
5. Kỹ năng về các Frontend frameworks
Bootstrap là framework mà hầu hết các lập trình viên Front End đều cần bạn am hiểu và vận dụng tốt vì nó giúp hổ trợ thiết kế website nhanh hơn và chuẩn xác hơn.
CSS thường bắt đầu với các yếu tố giống nhau từ dự án này đến dự án khác, nên chúng ta cần một framework để định nghĩa trước những yếu tố này. Hầu hết các công việc hiện nay dành cho lập trình viên Frontend đều yêu cầu am hiểu và vận dụng tốt các frameworks này.

6. Kinh nghiệm với CSS Preprocessors
Việc sử dụng CSS Preprocessors giúp tiết kiệm thời gian code, dễ dàng bảo trì và phát triển CSS đồng thời giúp cho các tập tin CSS được tổ chức một cách rõ ràng.
Sử dụng các bộ tiền xử lý CSS – CSS preprocessor như Sass, LESS hay Stylus, bạn sẽ có khả năng viết code bằng ngôn ngữ của bộ tiền xử lý (cho phép bạn được nhiều thứ vốn khá khó chịu với CSS cũ). Bộ tiền xử lý rồi sẽ chuyển đổi code đó tới CSS để nó hoạt động được trên web của bạn.

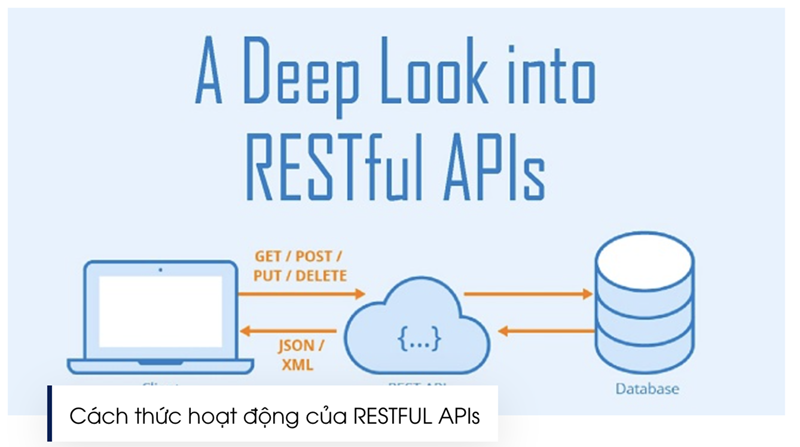
7. Kinh nghiệm với API RESTful
Đó là một cấu trúc nhẹ giúp đơn giản hóa giao tiếp và tương tác trên website. Giúp dịch vụ web hoạt động tốt, mở rộng quy mô, làm việc đáng tin cậy hơn và dễ dàng sửa đổi hoặc di chuyển hơn.
Ví dụ như bạn muốn viết một ứng dụng cho bạn thấy tất cả bạn bè trên mạng xã hội theo thứ tự bạn đã trở thành bạn bè. Bạn có thể thực hiện cuộc gọi đến API Facebook REST REST của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó. Đối với bất kỳ dịch vụ nào sử dụng API RESTful, chỉ cần dữ liệu được trả về sẽ khác nhau.

Nghe có vẻ rất phức tạp và kỹ thuật, nhưng nó lại là một bộ hướng dẫn và thực hành đơn giản đặt kỳ vọng để bạn biết cách giao tiếp với một dịch vụ web.
8. Thiết kế Responsive và Thiết kế Mobile
Responsive là thiết kế trang web có thể tương thích với nhiều loại thiết bị di dộng có kích thước hiển thị khác nhau. Để phục vụ cho nhu cầu truy cập internet từ thiết bị di động đang rất lớn thì kỹ năng thiết kế Mobile là rất cần thiết.
Hiểu rõ các nguyên tắc thiết kế responsive và cách triển khai chúng ở phần coding của mình chính là mấu chốt cho lập trình Front End.

Một điều cần ghi nhớ về thiết kế responsive là nó cũng là một phần nội tại trong các framework CSS như Bootstrap. Tất cả những kỹ năng này đều được kết nối với nhau, nên khi học một kỹ năng này, bạn cũng sẽ bổ trợ cho những kỹ năng khác cùng 1 lúc.
9. Kĩ năng giải quyết vấn đề
Việc tìm ra cách triển khai thiết kế tốt nhất, sửa lỗi phát triển, tìm ra cách làm cho mã mặt trước của bạn hoạt động với mã phụ trợ đang được triển khai, phát triển,… là những đều cần thiết của một lập trình viên Front End cần phải có.
Sự khác biệt tạo nên một lập trình viên cao cấp với một người lập trình viên tầm trung là họ có thể giải quyết vấn đề một cách nhanh và chuẩn xác thay vì rối loạn với những sai sót của mình.

Một điều tất nhiên là một lập trình viên Front End xuất sắc sẽ lường trước những vấn đề này và cố gắng ngăn chặn chúng ngay từ đầu.
10. Kiểm tra và gỡ lỗi
Đây là hai kỹ năng cần có của lập trình viên. Kiểm tra các khối mã nguồn cụ thể, các frameworks kiểm tra đơn vị cung cấp phương pháp và cấu trúc.
Từ 1 trang web kinh doanh nhỏ lẻ cho tới 1 trang quốc tế cho ngân hàng trực tuyến, bug là thứ dù rất đáng ghét. Để giữ mọi thứ tiếp tục phát triển, bạn cần phải test code của mình để tìm bug suốt chặng đường làm lập trình viên của mình.

Có khá nhiều phương pháp test cho lập trình web như: Test chức năng (functional testing) sẽ trông coi 1 phần chức năng cụ thể trên web của bạn và đảm bảo rằng nó thực hiện đúng mọi chức năng mà bạn đã code. Test đơn vị (unit test) sẽ test từng bit nhỏ nhất của code mà chịu trách nhiệm cho một thứ gì đó trên web của bạn và xem từng cá thể đó có hoạt động chính xác hay không.
Những chương trình như Mocha và Jasmine được thiết kế để giúp bạn tăng tốc và đơn giản hóa quá trình testing của bạn.
Qua bài viết trên mình đã giới thiệu đến các bạn Front End và các kỹ năng cần có để trở thành lập trình viên Front End. Nếu thấy bài viết hay và có ích hãy để lại bình luận phía dưới nhé