Nếu bạn là lập trình viên Front End hoặc đang tìm hiểu về ngành lập trình thì bạn nên tìm hiểu thật kỹ về jQuery. JQuery là gì? những điều liên quan tới jQuery cũng như điểm mạnh, điểm yếu, tính năng và cách sử dụng jQuery đều sẽ được nhắc đến trong bài viết dưới đây
I. jQuery là gì?
jQuery ra đời vào tháng 01/2006 bởi John Resig, nó được viết từ JavaScript và hoạt động liên kết với JavaScript, giúp xây dựng các chức năng bằng Javascript dễ dàng, nhanh với nhiều tính năng. Chính vì thế nó đã trở thành thư viện Javascript nổi bật nhất, phổ biến nhất trong lập trình web.
Với slogan “Write less – Do more” (viết ít hơn – làm nhiều hơn) nó đã giúp lập trình viên tiết kiệm được rất nhiều thời gian và công sức trong việc thiết kế website.

II. Ưu, nhược điểm của jQuery
1. Ưu điểm
- Cộng đồng và thư viện phong phú giúp giảm thiểu thời gian viết ứng dụng
- Xử lý code rất nhanh và có khả năng mở rộng
- Tạo điều kiện cho người dùng viết các mã chức năng bằng các dòng tối thiểu
- Cải thiện hiệu suất lập trình web
- Phát triển các ứng dụng có tương thích với trình duyệt
- Hầu hết các tính năng mới của trình duyệt mới đều được jQuery sử dụng

2. Nhược điểm
- Nếu lạm dụng quá nhiều jQuery sẽ làm cho client trở nên chậm chạp
- Nhiều chức năng vẫn chưa được phát triển, vì vậy vẫn phải sử dụng Javascript để xây dựng các chức năng này
III. Lý do nên dùng jQuery
Tích hợp nhiều module với nhiều công dụng khác nhau như: Xử lý Ajax, xử lý các đối tượng thuộc tính HTML (Attributes), xử lý hiệu ứng (Effect), xử lý sự kiện (Event), xử lý sự kiện liên quan tới form (Form), xử lý Data Object Model (DOM), xử lý luồng lách giữa các đối tượng HTML (Selector).

Những lợi thế của jQuery
- Là thư viện miễn phí, gọn nhẹ, chỉ khoảng 19KB
- Tương thích với nhiều trình duyệt khác nhau: Chạy được trên cả Chrome, Safari, MS Edge, IE, iOS, Android,…
- Đơn giản hóa việc tạo hiệu ứng động bằng animation
- Dễ dàng thiết lập Ajax để tương tác với sever, update nội dung mà không cần load lại trang. Nếu không có Jquery, bạn sẽ phải tùy chỉnh để code khớp với các trình duyệt và vô cùng vất vả, tốn thời gian
- Hỗ trợ xử lý sự kiện đa dạng mà không xáo trộn HTML nhờ Event Handler
- JQuery giúp lựa chọn, xử lý thao tác DOM để duyệt, chỉnh sửa nội dung với mã nguồn mở
IV. Cách cài đặt jQuery
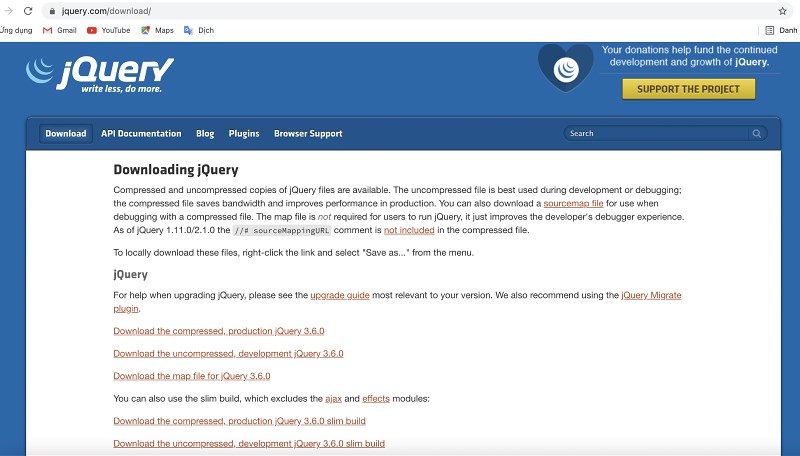
Cách 1: Cài đặt jQuery từ trang web

Tải thư viện jQuery từ trang web. Sau đó lựa chọn phiên bản dựa vào trình duyệt web đang sử dụng và nơi dùng jQuery.
Đặt file jquery-2.1.3.min.js vào trong một thư mục trong Website của bạn, ví dụ /jquery.
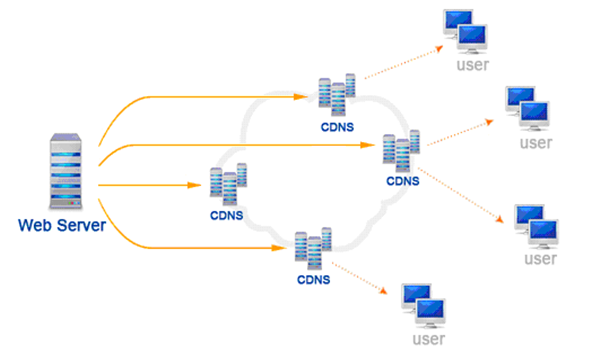
Cách 2: Dùng CDN (Content Delivery Network)
Dùng CDN để liên kết đến thư viện jQuery của một số nhà cung cấp như cộng đồng jQuery, Google hay Microsoft. Cách làm này thay vì tải thư viện jQuery về web hosting hay máy chủ, chúng ta sẽ liên kết đến thư viện jQuery của một số nhà cung cấp.
Bạn có thể include thư viện jQuery vào trong HTML code một cách trực tiếp từ CDN.

V. Cách sử dụng jQuery
1. Các thuật ngữ cơ bản trong jQuery
jQuery Selectors là phần rất quan trọng được sử dụng để chọn và thao tác các phần tử HTML. Có thể tìm hoặc chọn các phần tử HTML dựa trên ID, classes, attributes, types và nhiều thứ khác từ DOM. Mỗi jQuery Selector bắt đầu bằng ký tự $ (), kí tự này được gọi là factory function.
jQuery Tag Name là đại diện cho một tên thẻ có sẵn trong DOM. Ví dụ: $ (‘g’) chọn tất cả các đoạn văn ‘g’ trong tài liệu.
Tag ID đại diện cho một thẻ có sẵn với một ID cụ thể trong DOM. Ví dụ: $ (‘# real-id’) chọn một phần tử cụ thể trong tài liệu có ID của real-id.
Sự kiện cho các phần tử trong jQuery là một hành động của người dùng hoặc trình duyệt.
Tag Class đại diện cho một tag có sẵn với một class cụ thể trong DOM.
Function trong jQuery là một hàm được đặt tên, một hàm ẩn danh, jQuery sử dụng rất nhiều hàm ẩn danh.
Callback là một hàm thuần JavaScript được truyền một số phương thức như là một tham số hoặc tùy chọn hoặc là các sự kiện được gọi để cung cấp cho người sử dụng cơ hội để phản ứng lại khi một trạng thái nào đó được kích hoạt.
Các Closure được tạo bất cứ khi nào một biến được định nghĩa bên ngoài phạm vi hiện tại được truy cập từ bên trong phạm vi nội bộ.
Proxy Pattern: Một Proxy có thể được sử dụng để điều khiển sự truy cập tới phần tử khác thường được gọi là Real Subject. Một proxy có thể được khởi tạo tại vị trí của Real Subject và cho phép nó để được truy cập ở chế độ từ xa. Chúng ta có thể lưu giữ phương thức setArray của jQuery trong một Closure và viết đè lên (overwrite).
Phạm vi (Scope) của một biến là khu vực trong chương trình của bạn mà biến đó được định nghĩa. Biến trong JavaScript có hai phạm vi: Các biến Global và các biến Local.
Các tham số trong JavaScript là một loại của Array mà có thuộc tính length.
Context trong jQuery: Từ khóa nổi tiếng trong JavaScript là this tham chiếu tới Context hiện tại. Trong một hàm this có thể thay đổi phụ thuộc cách hàm đó được gọi.
2. Hướng dẫn sử dụng jQuery cơ bản
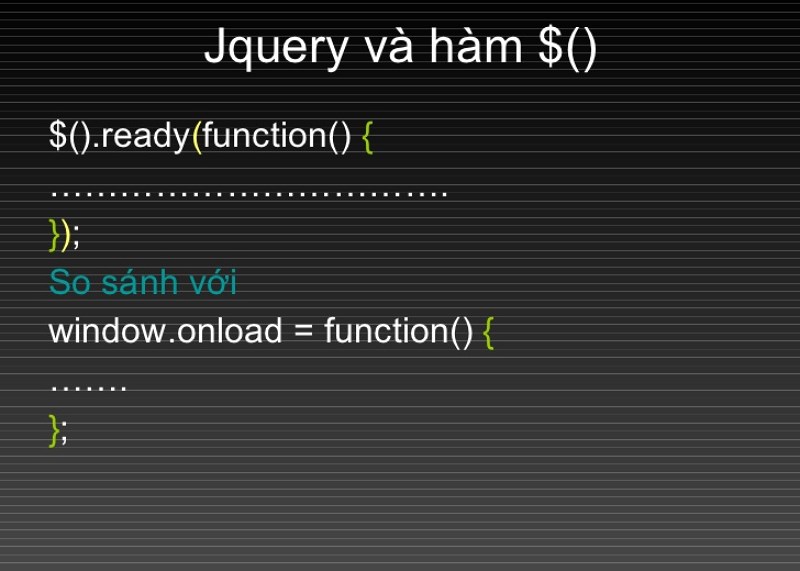
Gọi một hàm thư viện jQuery
Để một sự kiện làm việc trên trang của bạn thì bạn cần gọi nó bên trong hàm $(document).ready(). Tất cả mọi thứ bên trong sẽ tải ngay sau khi DOM được tải và trước khi nội dung trang được tải.

Các hàm JavaScript quan trọng:
- charAt() Trả về ký tự tại chỉ mục (index) đã cho.
- concat() Kết nối hai chuỗi văn bản và trả về một chuỗi mới.
- forEach() Gọi một hàm cho mỗi phần tử của một mảng.
- indexOf() Trả về chỉ mục về sự xuất hiện đầu tiên bên trong việc gọi đối tượng String với giá trị đã cho, hoặc -1 nếu không tìm thấy.
- length() Trả về độ dài của chuỗi.
- pop() Gỡ bỏ phần tử cuối của một mảng và trả về phần tử đó.
- push() Thêm một hoặc nhiều phần tử tới phần cuối của một mảng và trả về độ dài mới của mảng đó.
- reverse() Đảo ngược thứ tự các phần tử trong một mảng. Phần tử đầu tiên thành cuối cùng và cuối cùng thành đầu tiên.
- sort() Sắp xếp phân loại các phần tử của một mảng.
- substr() Trả về các ký tự trong một mảng bắt đầu từ vị trí đã cho từ số các ký tự đã xác định.
- toLowerCase() Trả về giá trị chuỗi đang gọi được biến đổi thành kiểu chữ thường.
- toString() Trả về sự biểu diễn chuỗi của giá trị số.
- toUpperCase() Trả về giá trị chuỗi đang gọi được biến đổi thành chữ hoa
Custom Script trong jQuery là gì
jQuery chạy tốt hơn khi bạn có riêng Custom Code trong một Custom JavaScript file: custom.js.
Ví dụ như chúng ta bao custom.js này vào trong HTML file như sau:
Sử dụng nhiều thư viện trong jQuery
Trong jQuery, bạn có thể sử dụng nhiều thư viện khác nhau mà không gây sự xung đột giữa chúng.

Ví dụ như dùng song hành thư viện jQuery và thư viện MooTools JavaScript. Bạn có thể kiểm tra phương thức: jQuery – Phương thức noConflict để tìm hiểu thêm chi tiết.
Bài viết trên mình đã giới thiệu về jQuery một cách chi tiết để bạn có thể tìm hiểu từ lúc mới bắt đầu. Nếu bạn thấy bài viết hay là ý nghĩa thì hãy để lại bình luận phía dưới nhé